This content is lifted from the larger write-up about submenu navigation from Secondary Submenus, but focuses exclusively on the third method involving the creation of a block.
Method 3 - Create a new Sub main menu block
A menu-based block is available that will allow you to create submenu navigation in regions of your choosing, including custom menus restricted to subsections or individual pages.
Where you can find the block
- Using your admin panel go to Structure » Block Layout
- Select the region where you want to include your custom submenu (likely sidebar first or sidebar second) and click the Place block button
- From the list, use the filter field to search for 'Main navigation'. Don't worry about the name—this will not affect your site's primary navigation bar. It is its own block instance.
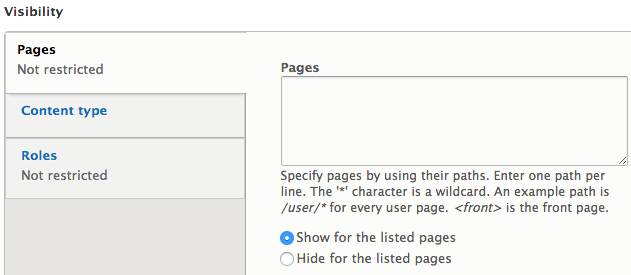
- You will be given a screen in which you can configure your block's options. See the configuration steps below
- Click the Save block button when finished.
Configuring your Sub menu block




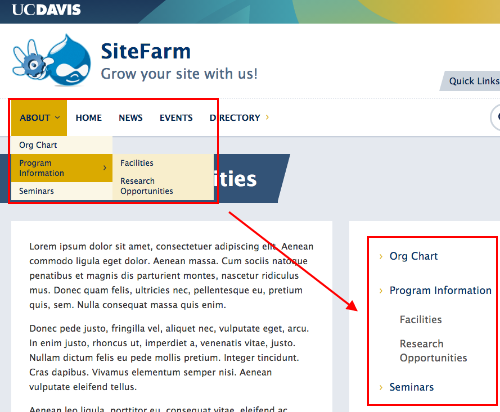
Submenu example output
To achieve the output in the example, the following settings were used:
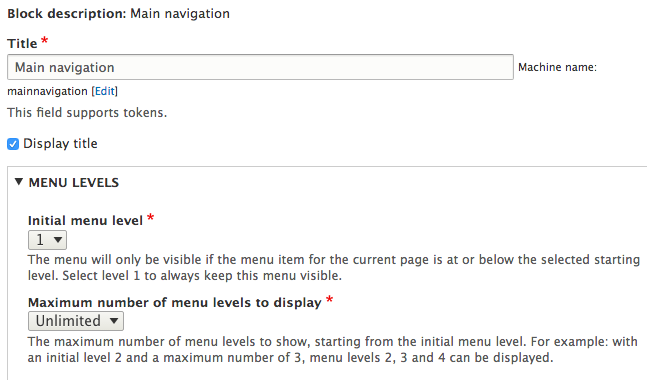
- Title: "Example Menu" (did not display and may be a bug)
- Display title? checked (did not display and may be a bug)
- Initial menu level: 1
- Maximum number of menu levels to display: 3
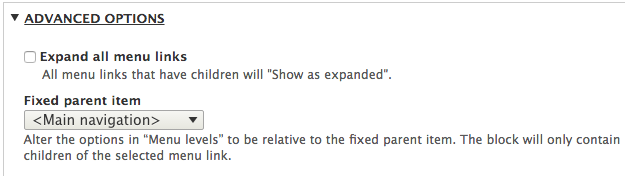
- Expand all menus: unchecked
- Fixed parent item: main navigation
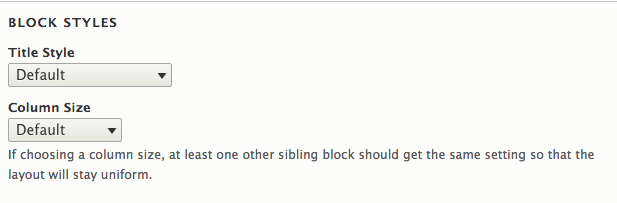
- Title style: Auxillary (did not display and may be a bug)
- Column size: default
- Visibility > Pages: /about/* (this restricts this block's display to only pages with the /about page as a parent