- Type the text to appear in your button. Please note the button text must be on its own line in your WYSIWYG and not part of a paragraph.
- Highlight the text that should include the button link.
- Click on the Link icon.
- In the pop-up window, provide either the full URL (starting with https://) if you're pointing to a page OUTSIDE your site, or the relative path (excluding your domain, such as https://mysite.ucdavis.edu) and begin with the /, so you have a URL that looks like /mytargetpage or /resources/facilities. Click the Save button to finish this step.
- Once complete, highlight all the text to be included in the button.
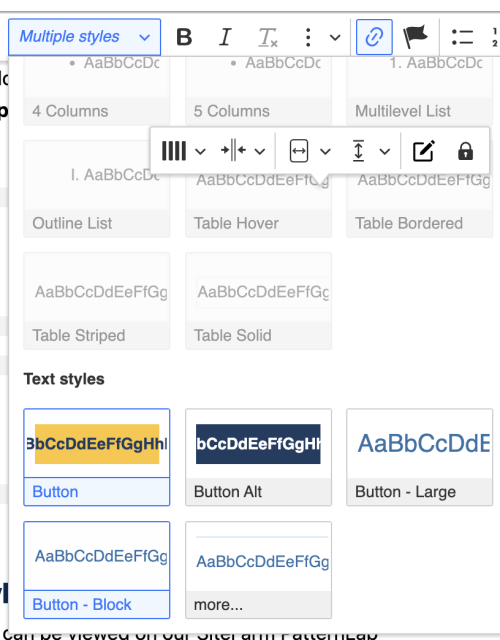
- Use the Styles drop-down menu the preferred style(s) to apply. Please note that you may need to apply MULTIPLE styles to get the output you want.

Demo buttons
See the button style gallery
Our full list of button styles can be viewed on our SiteFarm PatternLab