
Change log 9.2 - Phase 2 Development Release
We're thrilled to present the biggest step forward in SiteFarm's feature-rich offerings since we launched the service in 2016. New layout builder system, new blocks, new styles now all at your fingertips!
We start you off with documentation in our training library, as linked below, and will gradually add videos to help make understanding how to use these new components easier with a visual how-to.
Username update per the Gender Recognition
and Lived Name policy from UCOP
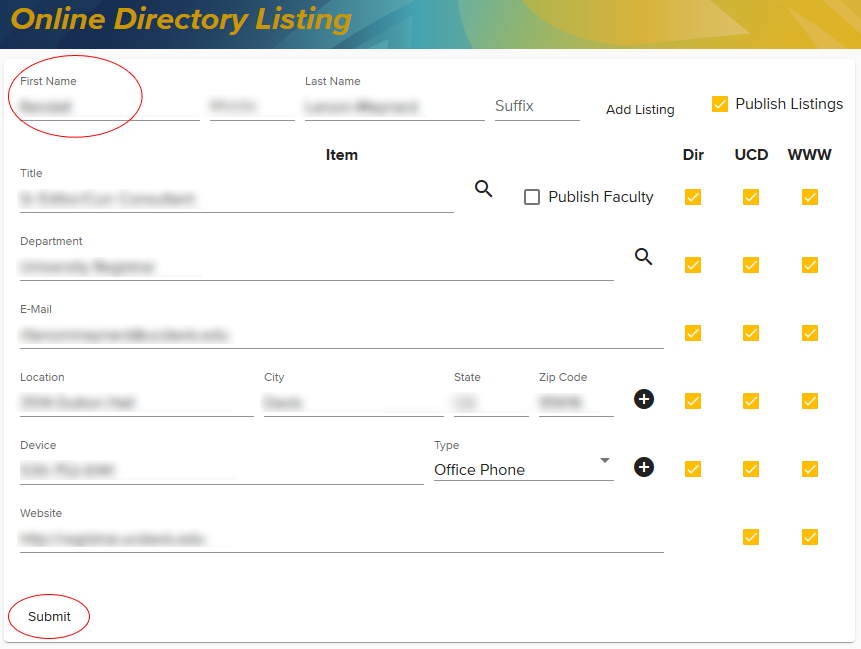
Usernames in SiteFarm will be updated per the Gender Recognition and Lived Name policy from UCOP, which seeks "to enable employees to be identified by their chosen, or lived name, supporting a more inclusive workplace." To that end, the SiteFarm team will leverage the campus directory to update all SiteFarm accounts with users' preferred name and the username field will be grayed out once this change goes into effect. If you wish to update the manner in which your username appears, faculty and staff can do so using the UCPath site. Student employees can do so through the UC Davis Directory site then, in the sidebar, click Update my directory listing. For more information, please review the GRLN information page.

Layout Builder
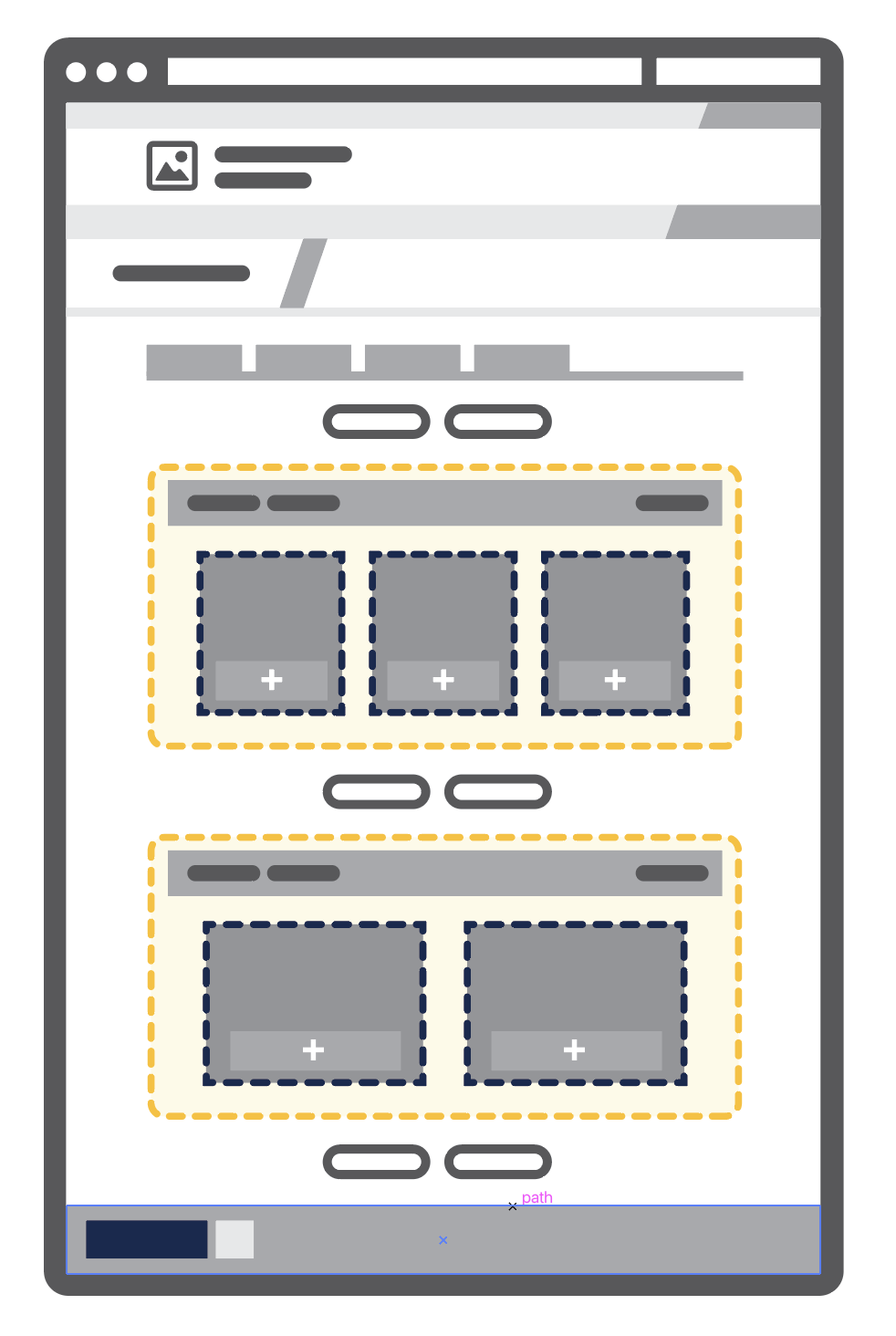
This is a Drupal Core add-on feature designed to help users create more complex, visually appealing page layouts using SiteFarm’s Basic page. It allows for full use of blocks, and will include a small number of pre-designed layout templates for your Template Library. Please note that new sites will automatically have Layout Builder controlling their Home page. Your existing sites will not be affected, but existing home pages can easily be replaced with a new Layout Builder page if desired.
Documentation:
- Understand Layout Options In SiteFarm
- Understanding Layout Builder
- Layout Builder Orientation
- Create A Layout Builder Page
- Template Library
- Create A Section
- Layout Section Configuration
- In-Line Versus Global Blocks
- Add A Block In Layout Builder
- In-Line Block Configuration
Web Worker Videos about Layout Builder
- Advanced Layouts using Layout Builder
by Mark Mill and Anthony Horn, requires Zoom login - Working with Spacing and Margins on Layout Builders Sections and Blocks
by Anthony Horn, requires Zoom login

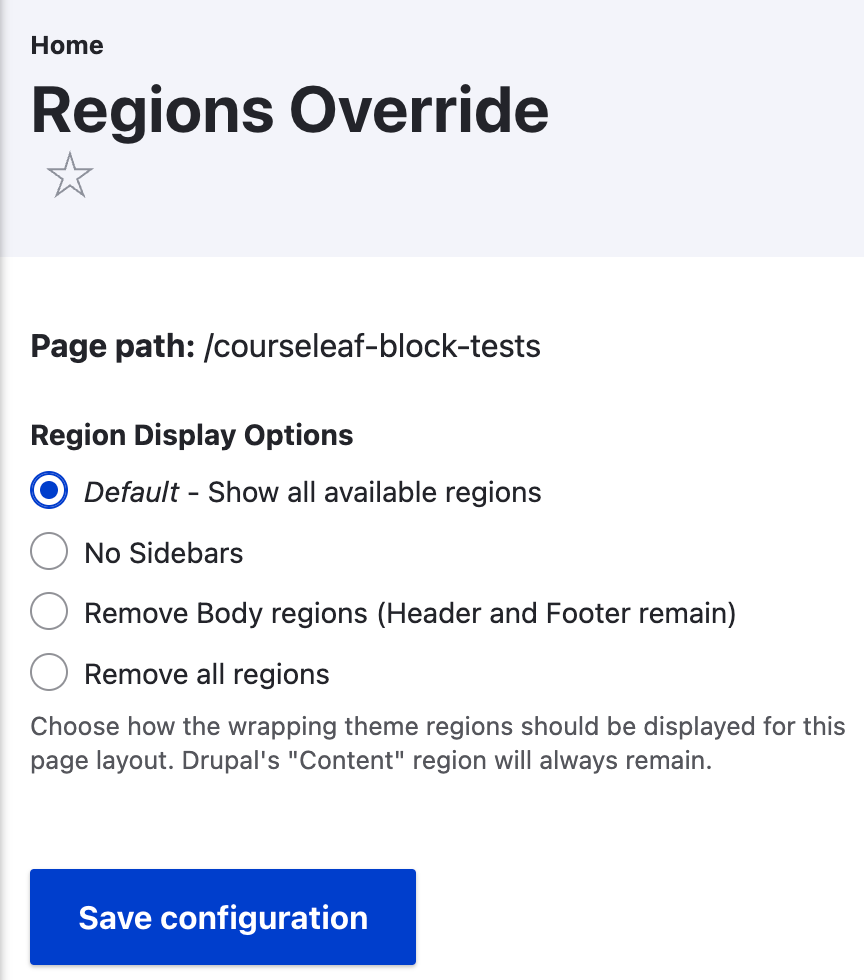
Regions Override
A new option available on every page type, but specifically designed with Layout Builder in mind, that gives you the ability to strip out pre-configured page regions on a page-by-page basis. Options will include: Default - show all available regions, No Sidebars, Remove Body regions (Header and Footer remain), and Remove all regions.
Documentation

CourseLeaf Catalog blocks
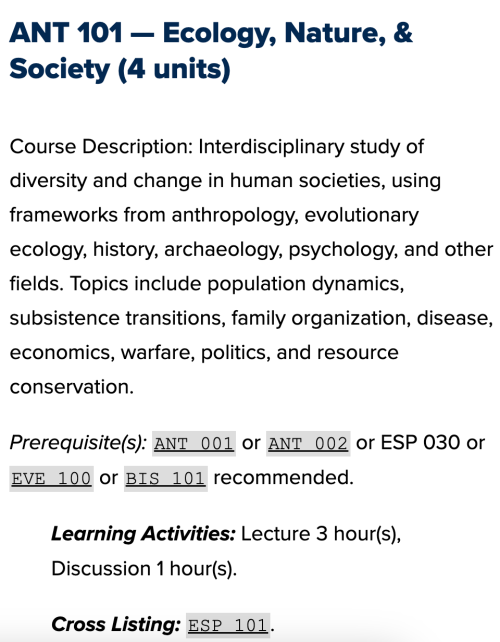
A set of four blocks designed to tie directly into the UC Davis' general course catalog allowing sites to avoid duplicating work and worrying about keeping the content up-to-date. The block will let people present content based on program, subject, and course.
Documentation:

Alignable Promo block
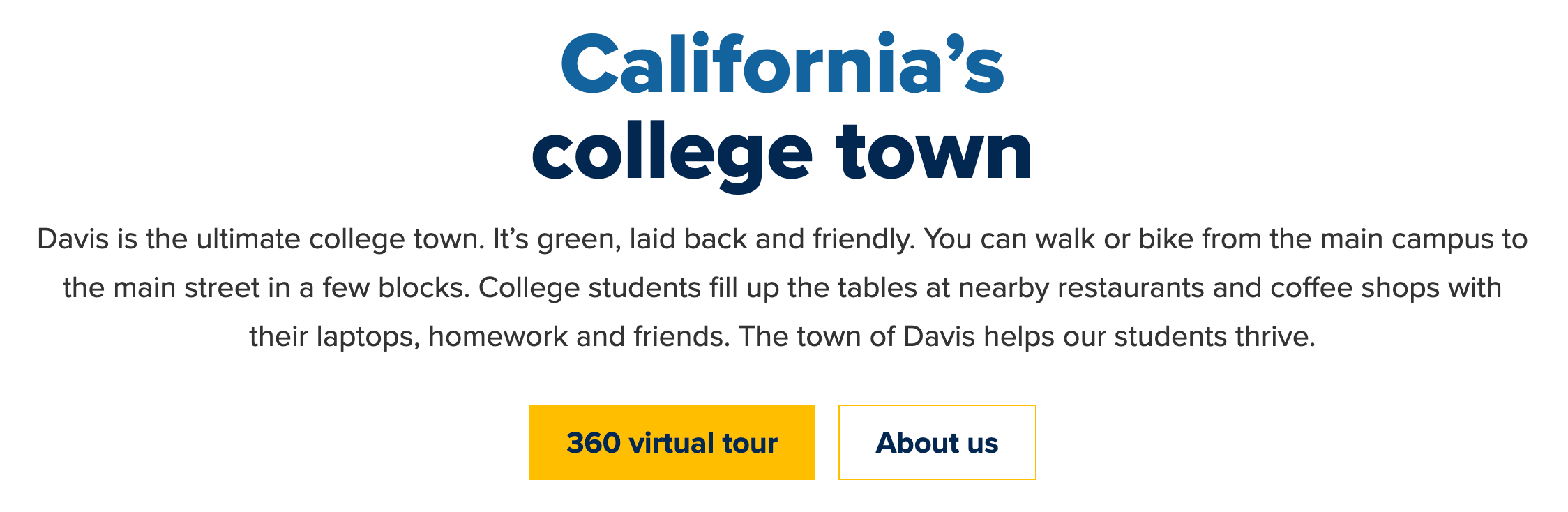
A new custom block that will display an image, a 2 line title, some text, and 2 buttons of contrasting style stacked vertically as seen on the home page of ucdavis.edu. Users are not required to use the second title field or the second button field. This block has a lot of potential for linking to content from unique and visually appealing home pages, landing pages, and layouts. This block is also brandable, so you may change the color of the title and buttons by choosing from a list of stratcomm approved colors. Check out the "California's College Town" block on the UC Davis homepage for a live example.
Documentation:

Tile Link block
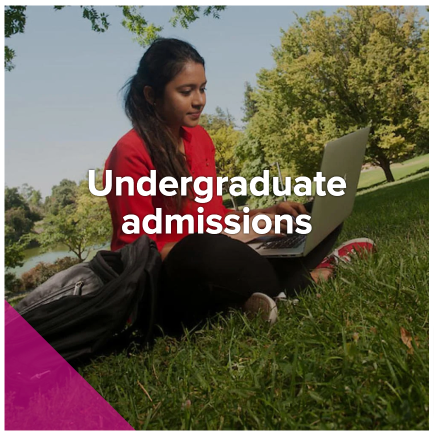
A new custom block that will allow you to create a 1:1 tile image linked to content of your choosing. You may place a title and short description on this block as well. The title will always show over the image along with a colored corner element of your choosing, but upon hover the description will appear along with an arrow graphic indicating this links somewhere. This block will be a powerful tool for create rows or grids of links in your page layouts. A live example is available on the UC Davis Admissions page.
Documentation:

Marketing Highlight Horizontal Overlay
A new style option available on the Marketing Highlight - Horizontal block that, when the available checkbox is enabled, will display the text over the image with a small brandable colored graphic to the left of the text.
Updated documentation:

Additional Updates and Fixes
- Branding Color swatches now included - users will now see a color swatch in addition to the color's name when selecting a branding color for various components.

- WYSIWYG
- New Header style available: H2 Title - Centered. This the same style as H2 Title - Intro, but the text is centered and also in bold

- New Header style available: H2 Title - Centered. This the same style as H2 Title - Intro, but the text is centered and also in bold
- Social Media Links block - missing or broken media icons have been fixed.
- Relics of the Media Library image fix process located in the submenu for the All Content page have been removed. This includes: Fix Images, Fix Categories, Fix Gallery, Fix Blocks. If this wasn't appearing for you to begin with, you won't see any changes.
Documentation Updates
In addition to the new documentation created and linked above to our brand new features, several of our current pages have received updates as well to reflect the integration of the new content into our existing material. The following pages have been reviewed and updated:
- Site Managers
- Roles and Permissions Matrix - includes Layout Builder role specific permissions
- Everyone
- Custom blocks - includes Tile Link block and Alignable Promo block in list
- Things to Know - in the Getting Started section, includes bullets points on Layout Builder and in-line blocks
Known Issues
- Subthemes that preprocess blocks may have issues with Layout Builder.
- Catalog Single Course display may not show pop-ups.
- The "Slideshow Photo Gallery" doesn't display correctly in one-column layouts in Layout Builder.