Basic HTML
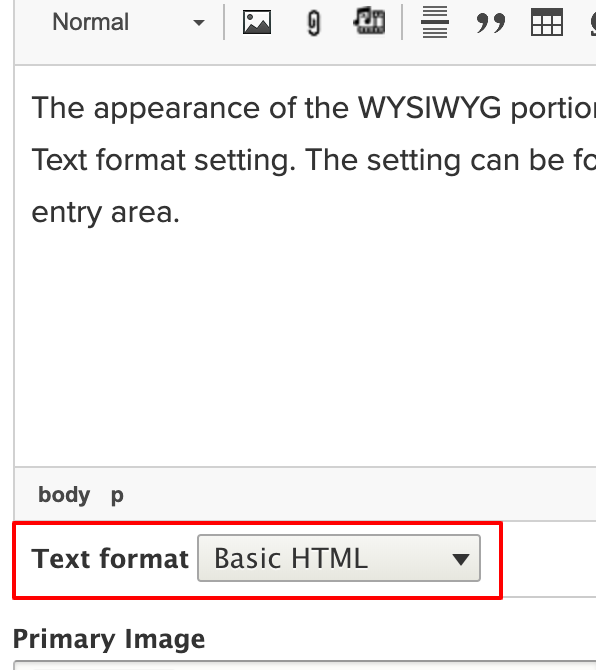
 The appearance of the WYSIWYG portion of a page or block is controlled by its Text format setting. The setting can be found underneath the WYSIWYG's text entry area.
The appearance of the WYSIWYG portion of a page or block is controlled by its Text format setting. The setting can be found underneath the WYSIWYG's text entry area.
By default, the WYSIWYG is set to Basic HTML. This is for two reasons:
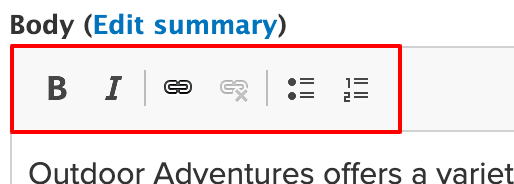
- Basic HTML provides the feature-rich icon options for text formatting, and;
- Basic HTML is available to Contributors and Editors.
Though the Source icon is available, if any non-allowed tags, classes, or IDs (as defined by SiteFarm's Patternlab) are added, these will be stripped out when the page is saved.
iFrame embeds using Basic HTML
Third party code snippets that aren't wrapped in CSS or JavaScript can make use of the Insert HTML icon available under the Show More icon in your WYSIWYG. This lets you keep the page in the Basic HTML format, which in turn allows contributors and editors to continue having access to the page to make edits. It also more precisely lets you position where in the page's content flow your code insert will appear.
This Google calendar is an example of an iframe snippet that's embedded using this method:
Restricted HTML
About text formats
If you're looking for more guidance for what text formats are allowed, look in the lower right corner of your WYSIWYG while in Edit mode for the 'About text formats' link.

If the Text format menu is switched to Restricted HTML, it offers a very basic interface with a limited number of permissible HTML tags. Web page addresses and email addresses are turned into links automatically. Restricted HTML is available to Contributors and Editors.

Full HTML
If the Text format menu is switched to Full HTML, the user interface icons go away completely and the screen is turned into a code entry screen instead.
- Only available to Site Managers due to the need to know how to write HTML and provides a means of securing the page from accidental editing that may interfere with proper HTML syntax structure.
- Can only use classes and IDs explicitly listed by SiteFarm's Patternlab. Custom classes and IDs must be sub-themed.
Why might you used Full HTML?
The most common reason to switch a page to Full HTML is to include third-party code.
How might you add third-party HTML?
In the example of a wind direction widget offered by UC Davis, you could generate the code from the iWindsurf site. This produces a piece of HTML that looks like this:
<iframe align="top" src="https://widgets.iwindsurf.com/widgets/web/conditions?spot_id=14304&units_wind=mph&units_temp=F&width=300&height=400&color=163770&name=UC Davis&activity=Windsurf&app=iwindsurf" width="300" height="400" frameborder="0" scrolling="no" allowtransparency="no"></iframe>
Once a WYSIWYG text format is switched to Full HTML, the above code could be pasted into the text area and the page saved to output awidget such as what you'll see as follows. Note, this page is written in the Basic HTML format and a Basic Block with its text format set to Full HTML for ease of editing has been added beneath the Main Content block in the Content region to illustrate the wind direction widget output.