The Media Link box icon in your WYSIWYG will allow you to embed a container within the body of your content that can include an image, title, and a brief amount of text.
Create a Media Link box
- Insert your mouse in your content where you want your Media link to appear.
- In your WYSIWYG icon bar, click on the Widget icon
 » Media Link box
» Media Link box 
- A Media Links Options dialog box will appear requesting a URL. This can be an internal or external URL. If external, be sure to add the appropriate http:// or https:// before the web address. If it's an internal link, type or paste it in, starting with the / sign. Click OK to continue.
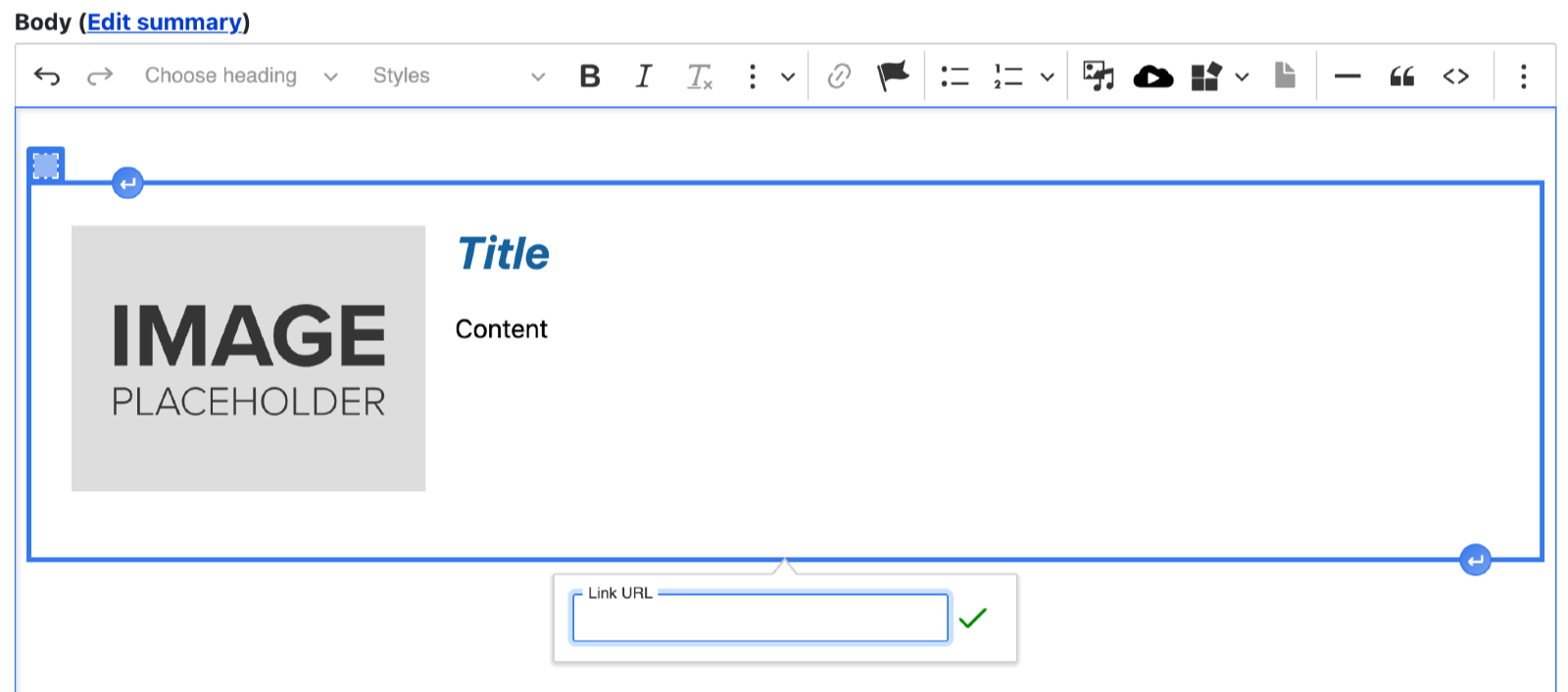
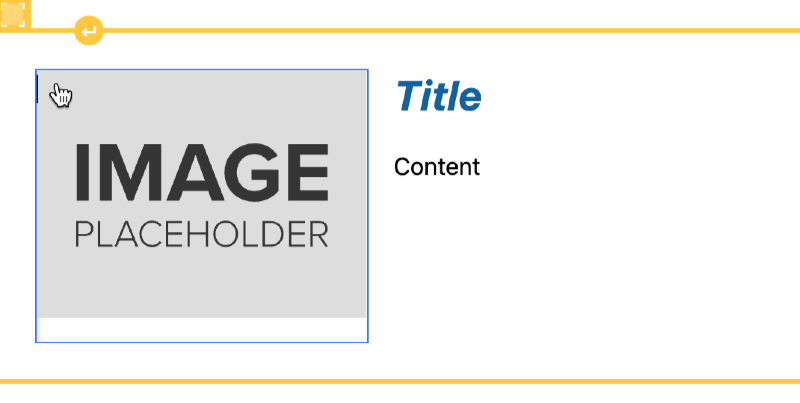
- You'll be returned to your WYSIWYG where a box will have been inserted into your text that you can now edit:

- Adding the image. The image is optional. If you do include the image, it needs to be pre-prepared for this space, sized exactly as 135px by 135px.
- Click in the "Image Placeholder" box and then click the Insert image icon in your icon bar to add an image to the box.

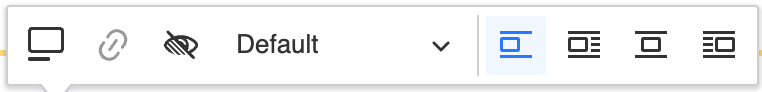
- Image properties include the following options, from left to right with bold format indicating which are usable in this feature:

- Toggle caption on - activates the caption area beneath the image so you can enter text
- Link media - (unavailable in the Media Link Box as the container's link takes precedence)
- Override media image alternative text - opens a field that allows you to overwrite the alternative text provided for the image originally in the Media Library when it was uploaded
- View mode size - please leave as Default as the image view mode has been set by the widget settings
- Break text, left
- Align left and wrap text
- Break text, center
- Align right and wrap text
- Click in the "Image Placeholder" box and then click the Insert image icon in your icon bar to add an image to the box.
- Title. Enter a title or phrase for your Media Link.
- Content. Enter a brief content section to a maximum of 200 words or 1400 characters. Exceeding this amount will cause your entire page to break.
Updating the Media Link box's URL
At some point you may need to edit or replace the original URL you added to your Link box. While in Edit mode for your page, click on the square tab in the Media Link box's upper left corner to reveal the URL link field.
Understanding how the Media Library affects your Media Link Box
Media library isn't aware of anything outside itself. The media link box is a widget component added to the CKEditor (WYSIWYG) as a neat way to add in a grouping of fields to make a certain kind of pre-formatted output, in this case information with a link wrapped around it. To account for things like viewscreen size and usability, the container that holds the image, title, body, and link is strictly defined.
Using Right or Left alignment in this widget is not recommended since it uses the media library setting of 50% of the space. Center alignment inserts padding around the image, which isn't terrible but doesn't utilize all the possible space allocated for your image. Additionally, no other display setting beyond thumbnail or small is recommended because this widget was always designed to be teaser-like in its presentation.
Example of a completed Media Link box
This is an example of a finalized Media Link advertising the Davis Farmers Market. A link is embedded and a hover effect underlines the text and triggers a background color change to indicate a clickable area.

Davis Farmers Market
The UC Davis Farmers Market is designed to promote student health as well as local and campus foods. It is a seasonal on-campus extension of the Davis Farmers Market and runs each Wednesday during fall and spring quarters at the UC Davis Quad.

UC Davis
UC Davis is the home of the Aggies — go-getters, change makers and problem solvers who make their mark at one of the top public universities in the United States.
Since we first opened in 1908, we’ve been known for standout academics, sustainability and Aggie Pride as well as valuing the Northern California lifestyle. These themes are woven into our 100-plus-year history and our reputation for solving problems related to food, health, the environment and society.