What is a Split Sidebar?
Think for a moment about how you see web pages commonly laid out on a desktop or laptop screen; frequently, there's a navigational left pane, the main content, maybe another column or two on the right with secondary news, links, spotlights, and videos. Or, in a very specific example, what if you have a staff directory in the main content, then a search option followed by a spotlight in the right column?
When the above example is viewed on a tablet or smartphone, how would you logically expect the information to flow? Would you be surprised to learn that the directory profiles would show first and the search option and spotlight would show up in the very bottom? Not particularly user-friendly.
Because of this chance of variability in layout, we've given you a way to control your layouts to ensure important information a phone user would want access to appears in an intelligent way. This brings us to your Split Sidebar options.
What will the Split Sidebar do to my pages?
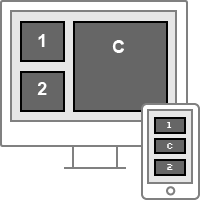
A sidebar split will place both First and Second Sidebars onto one side of the Main Content during desktop layouts. On mobile, the first sidebar will be above the Main Content, and the Second Sidebar will be below the Main Content.


Each image example illustrates how your sidebars will be transformed in both desktop and smartphone mode.
Where is Split Sidebar located?
- From your admin panel navigate to Manage » Appearance » SiteFarm One (default Theme) » Settings.
- Locate the Split Sidebar option, located beneath Top and Bottom Content Layout.
- Configure your options and click Save configuration to finish.
How to Configure Split Sidebar
- Select which side of the screen you will want your sidebars to appear in desktop mode: left or right.
- In the preferred Left Sidebar Split or Right Sidebar Split field, enter in the pathway to the page where this feature should be applied. If you're uncertain what the page pathway is, you can return to the page node and either:
- copy the URL from the URL field, excluding the default portion of the domain name.
Example: If the full URL is http://sitefarm.sf.ucdavis.edu/blog/dock-bay you will use
/blog/dock-bay; or, - Edit the page node, navigate under the Additional Options section » URL Alias and copy the URL alias and paste it into the preferred Sidebar Split field.
- copy the URL from the URL field, excluding the default portion of the domain name.
- Click Save configuration to finish.