These two options are new to the CKEditor experience and may only have niche use for our users.
Code
Available directly from the far right of the WYSIWYG icon bar, the Code icon will apply a standardized style to text on your page you would like to represent as generic Code. This is best used for representing a couple of lines of code where further formatting isn't important.
- Type in your code text.
- Highlight the text.
- Click on the Code icon

- Save your page when ready to finish.
Example
<p>This is an <strong>example</strong> of a piece of code with using <em>code</em> style.</p>
Insert Code Block
This option is a more robust version of Code, but it applies language-specific formatting based on the type of code you wish to insert as a block.
- Type in your code text.
- Highlight the text.
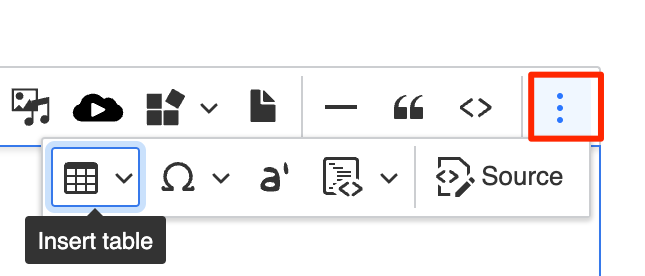
- Click on the Show More Items icon, then the Insert Code Block dropdown menu. You can leave it as the default Plain Text or select the preferred language style

then
- Save your page when ready to finish.
CSS Code Block Example
div.p {
color: red;
text-weight: bold;
}