The Focal link allows you to create a custom block containing an arbitrary link with a thumbnail icon.
To create a Focal link
- From the admin panel, click on Shortcuts » All Content » Blocks.
- Click on the +Add content block button.
- From the list of available blocks, click on Focal link.
- Configure the available options (outlined below).
- Click Save to finish.
Configure your Focal link
Available options include:
- Block description - (required) - A brief description of your block
- Title - (required)
- Link - (required) - Start typing the title of a piece of content on your site to select it. You can also enter an internal path such as /node/6 or an external URL starting with https:// (https://ucdavis.edu, for example). If you want to link to the home page, enter <front>.
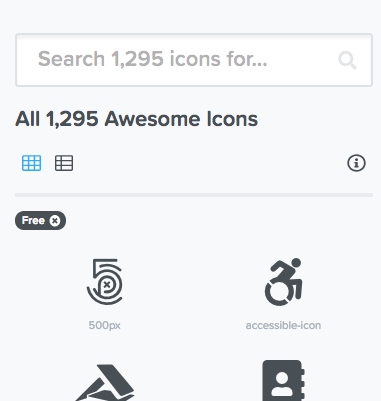
- Icon - (recommended) As of SiteFarm 5.0.0, icons can be selected from the Font Awesome Free list.
- Right click on the Choose an icon link and select the option to open the link in a new tab
- Use the search field to look for an icon appropriate to the subject matter of your link.

- Click on the icon you would like to use.
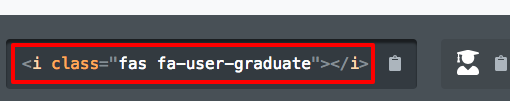
- On the icon's screen, scroll to the bottom of the page and either copy all the code:

OR
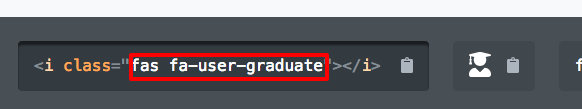
Copy just the class name:
- Paste the code or class information into the Icon Classes field.
- Display as a vertical link - Leave unchecked; this functionality is intended for the Priority Link block. While it will technically work (stacks the image above the link title text), it is not visibly formatted to look right outside of the Link Grid region.
- Branding color - select a color from the official branding color palette
- Sibling column size
- Default - fill 100% of the available width of the region it's placed within
- 1/2 Column - fills 50% of the available width of the region and is intended to sit next to another block that is also set to 1/2 column width.
- 1/3 Column - fills 33% of the available width of the region and is intended to sit next to two more blocks that are also set to 1/3 column width.
- When the block configurations are complete, move on to reviewing your block's visibility.