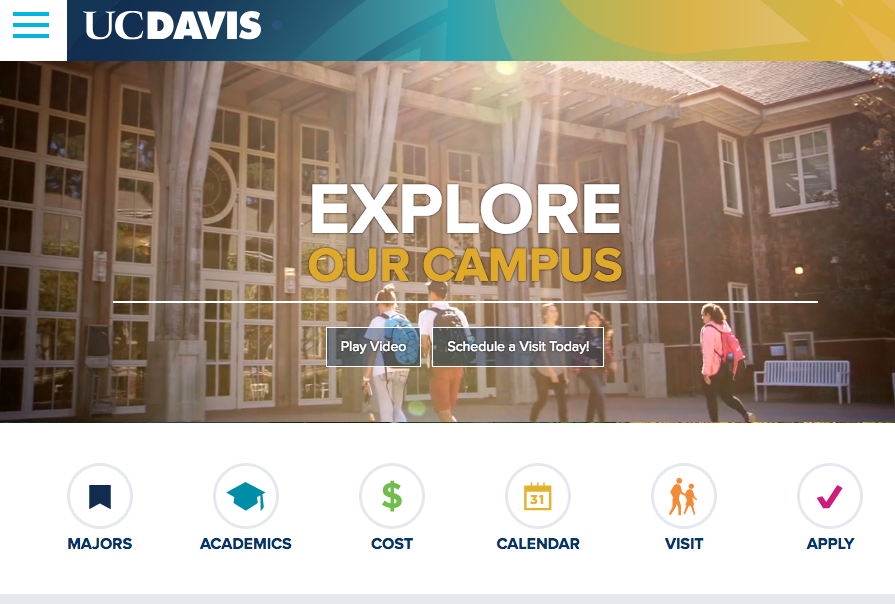
Introduced in SiteFarm 5.0.0, the Priority Link blocks seek to offer a way to mimic a very popular presentation of the main links on the UC Davis' home page.

The SiteFarm version includes:
- the use of the free FontAwesome icon set
- a way to upload custom image or icons
- an optional hover-responsive circle
- optional vertical stacking (image above link title text)
- built-in responsive design for full screen, tablet, and mobile view
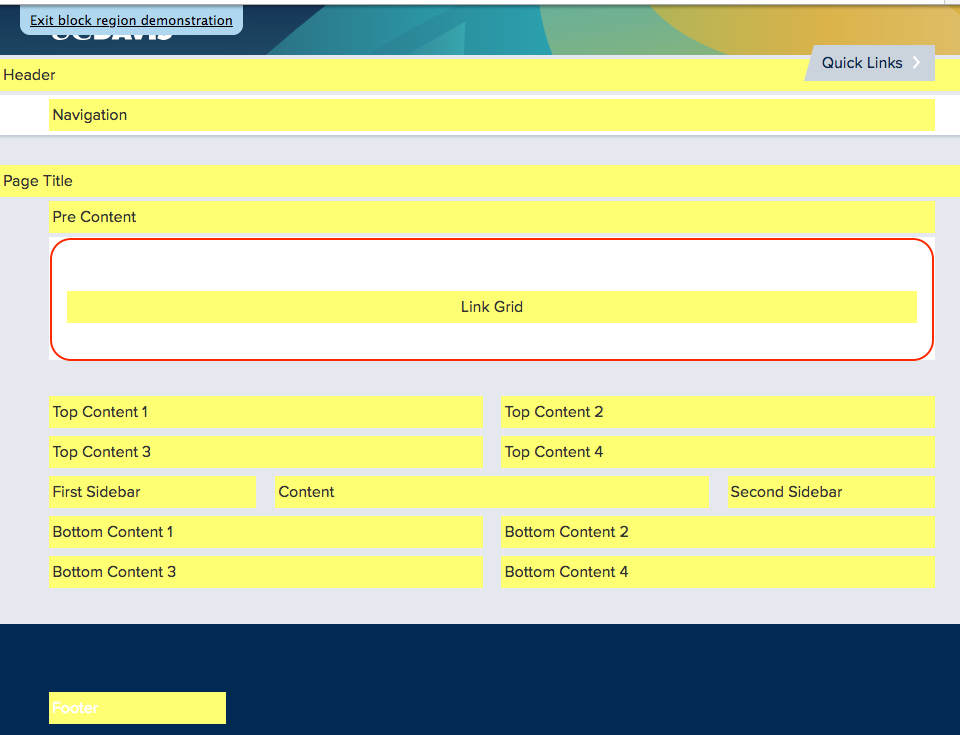
- a new, dedicated region called the Link Grid region in the Block Layout page. Note: if the Priority Link block is used on what is designated as the homepage, the blocks will fill the width of the page, but if added to the Link Grid region on any interior page, it will fit its width to the same width as the body content
How to create a Priority Link
- Depending on your approach, either apply the block in Layout Builder or the Block Layout page. If adding the block to a page region via the Block Layout page, add it to the Link Grid region.
- Navigate to Shortcuts » Blocks » Custom block library tab.
- Click the + Add custom block button.
- Click the Focal Link option.
- Provide a Title and the URL, internal or external, for the link.
- Leave the Default icons box checked if you would like to use the Font Awesome icon set, or uncheck it to upload your own.
- Click Save.

- Configure your Focal Link block Block Styles. To make it look similar to the priority links on the UC Davis homepage, use the following options
- Icon Classes - search the free Font Awesome list for the icon you would like to use: https://fontawesome.com/icons?d=gallery&m=free, and then paste in the Font Awesome classes "fas fa-check" or markup "<i class="fas fa-check"></i>"
- Display as vertical link: checked
- Use the circle style: checked
- Branding color: select your preferred color from the official palette menu
- Sibling column size: Default (the system will resize automatically for you)
- Pages | Visibility - list the page(s) on which this block should be displayed.
- Click Save block to finish.
"Wait, my site doesn't have the Link Grid region!"
Are you sub-theming? If you are, this is why the region isn't available; your own custom work has overridden the service updates. To confirm if your site is sub-themed or not:
- A site manager needs to navigate to Manage » Appearance.
- Check if "SiteFarm One (default theme)" is listed. If another name is at the top of the theme list, your site is sub-themed.
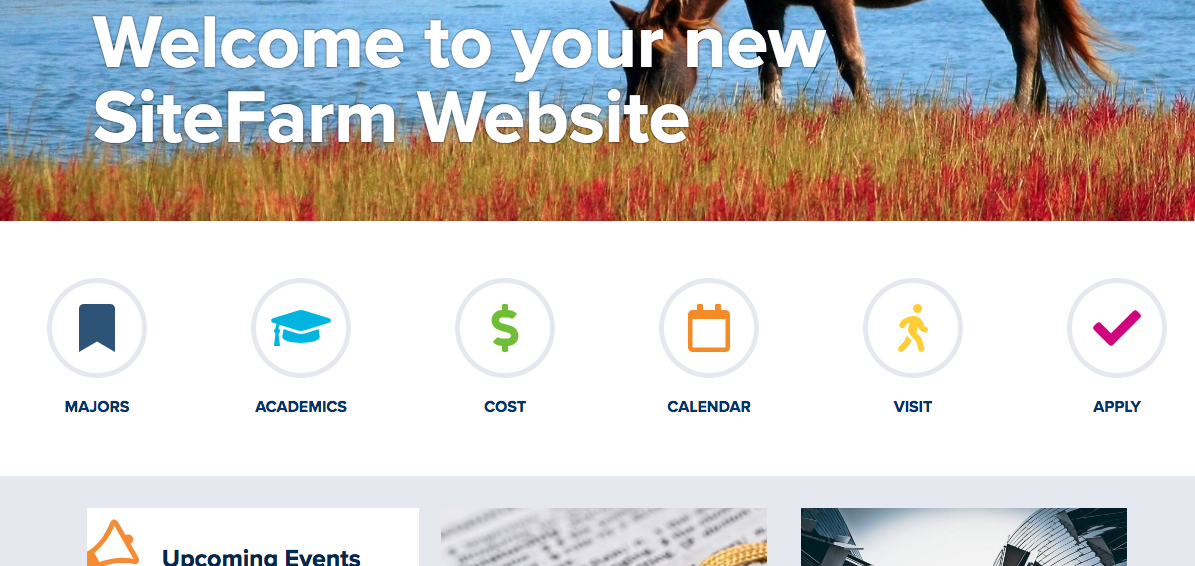
Example if used on the homepage

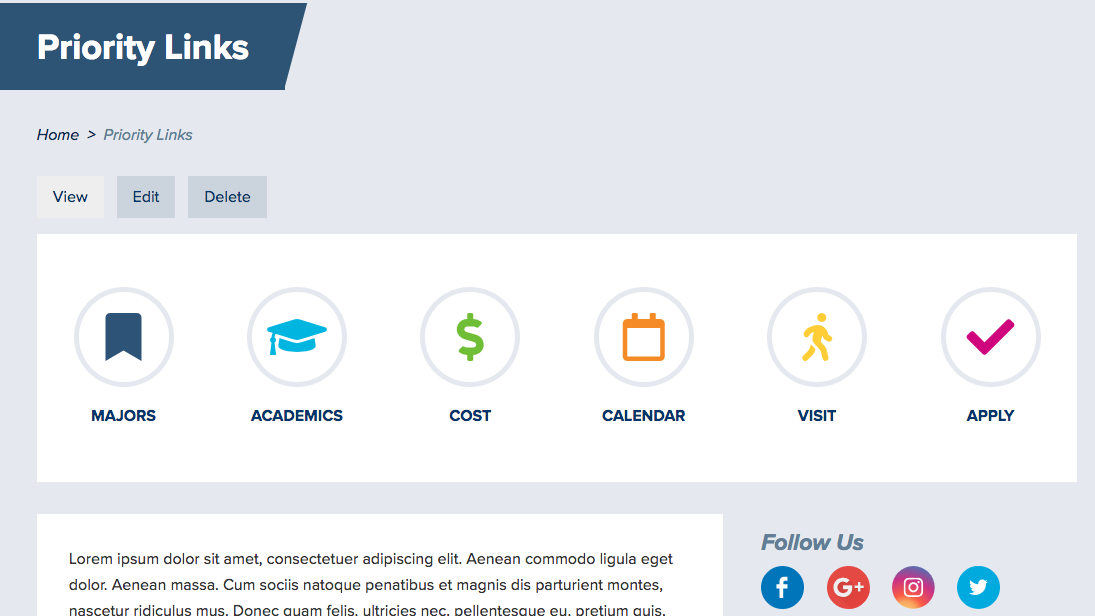
Example if used on an internal page