Sub- and Superscript
Subscript and superscript formats are available from your WYSIWYG's Text Extras menu.

To apply either format:
- Type in the text to appear as sub- or superscript.
- Highlight the target text.
- Click the appropriate subscript icon
 or superscript icon
or superscript icon  .
.
Additional Special Characters
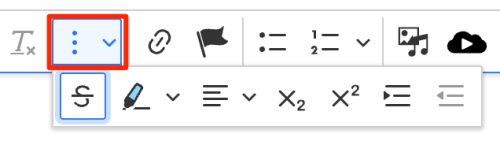
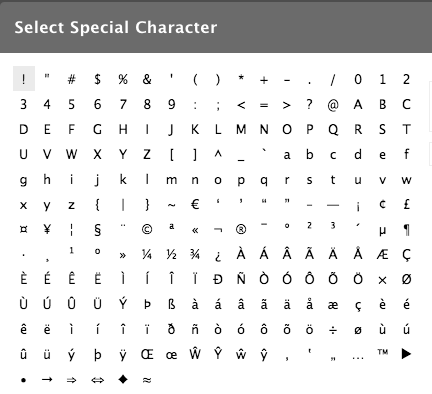
In the course of writing your content, you may discover you need to include special characters. The Omega symbol icon in your WYSIWYG bar (Click on the three vertical dots at the very end of the icon bar's "Show more items" button, then second icon from the left in the submenu) contains the basic list of special characters that comes packaged with the version of CKEditor used in SiteFarm. The full menu is displayed in the screenshot below:

Special Characters and HTML Ampersand Entities
It begs the question: what if you need a special character that isn't included in this list? HTML code includes encoding for hundreds of different symbols which you're welcome to include. You'll know you've come across the right one if it follows this structure:
&namenum; OR &#namenum;
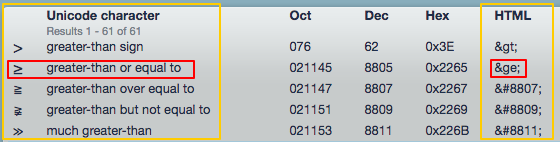
Take a look at this screenshot displaying the correct encoding to include the greater-than or equal to symbol:

The Unicode Lookup site is a great resource for finding symbols that might be specific to certain use case needs, like mathematical equations.
How to Insert an HTML Ampersand Entity into your content
- Locate the HTML entity number for the symbol you want to use.
- Edit your page content and go to your WYSIWYG.
- Click on the three vertical dots at the far right end of the icon bar and then the Source icon
 from the submenu.
from the submenu. - Look through the text and HTML tags to locate where you want to add your HTML Ampersand Entity and paste in the code.
- Click the Source icon again to return to your regular view and check the output.
- Click the Save button to finish.
Adding Special Characters to Text Fields
You may have noticed during this process that you're only able to use the HTML Ampersand Entities within the Source area of the WYSIWYG, but what about other areas like text fields? This is especially problematic when a proper name or place requires a special accented character in order to be spelled correctly. You have a couple of different approaches available to you:
- Find a representation of the character, copy it, then paste it into the spot required in the word or name in the text field.
- Use your operating system's built-in character encoding features. In both cases, you'll be able to place or copy/paste the symbol into place.