In CKEditor5 the icon bar separates semantic headings and visual styles into the Paragraph menu and Styles menu. These can be used independently of each other depending on which type of text you want to affect.
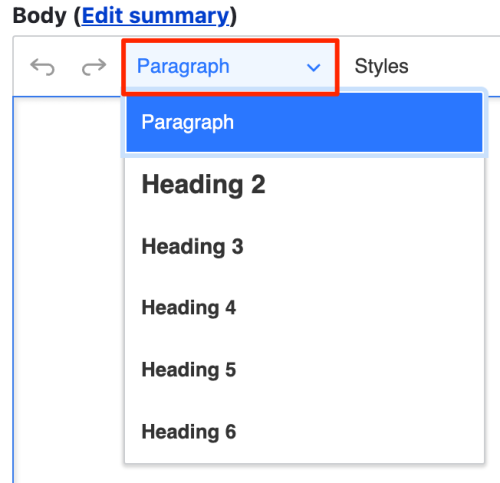
The Paragraph Menu
Paragraph includes all text headings from normal paragraph text, and Headings 2-6, which are intended to be used semantically to indicate nested levels of headings.
A heading must have the appropriate level for the informational hierarchy of the page, and semantic headings allow users to use this heading structure as a method to navigate a webpage. For example, a level one heading is the top-level heading, followed by a level two subheading.
- https://accessibleweb.com/
Heading 1, or h1, is reserved for the page title, so all subsequent Headings will start at level 2 (h2-h6). How might you use them and why is this important?
Example usage:
<h2>Major title on the page</h2>
<p>Introductory text</p>
<h3>Sub section title 1</h3>
<p>Section 1's details</p>
<h4>Section 1A title</h4>
<p>Section 1A information</p>
<h3>Sub section 2</h3>
<p>Section 2's details</p>
<h2>Start of another major section</h2>
<p>etc.</p>The above example illustrates the proper use of semantic heading structure.
Why is this important? It serves two purposes:
- Good page structure makes for good web pages and search engines give greater weight to properly structured pages where it can easily identify titles and body content, and;
- Users who rely on screen readers for access to your pages will appreciate the proper structure as they will understand better the layout of the page and the importance of each section based on the heading types provided as the screen reader reads it to them.
How to apply a Paragraph format

- Enter the text on your page in the WYSIWYG area.
- Highlight the text to be formatted.
- Click on the Paragraph menu and select the text Heading level you want to apply.
- Review your work and, when finished, Save your page to finish.
The Styles Menu
Styles can be applied to text or elements. In some cases you can apply multiple styles to a single element.

Elements you can style:
- Semantic headings H2-H6
- Normal text with embedded links to create clickable buttons
- Normal text to create alert boxes
- Pullquote alignments
- Various types of bulleted lists
- Multi-leveled numbered and outlined lists
- Normal text or lists styled into multiple columns (2-5 columns possible)
- Tables
Applying one or more Styles
- Create the text element on your page in the WYSIWYG area in any of the above eligible elements.
- Highlight the element to be formatted.
- Click on the Styles menu and select the graphical representation of a style you want to apply. Anything not greyed out can be used.
- Review your work and, when finished, Save your page to finish.
Heading 2 Example Title
The heading 2 example title above is one that can have multiple styles assigned. After the text was entered, it was set with:
- the Paragraph format of Heading 2
- Styles menu options:
- "H2: Title - Intro"
- "H2: Title - Centered"
The styles can be used independently of each other, or stacked, as is the case here; each simply needs to be clicked on individually to apply if available for a given element.