Content, by default, is not automatically added to your main menu; this is a manual step you take when you feel it's appropriate. In some Content Types, a Menu Settings section is included to allow you to add the content to the menu during the creation process. Other content types, like Articles, don't include this option, but you can still add it as a link to your menus.
In the instructions below we advise you to start with adding a page to the menu via the page itself, if available, so as to avoid creating links that may not end up matching the URL Alias pathway of the final page, thereby creating an unintentional "404: Page not found" situation.
Preferred Method: Page types that include Menu Settings
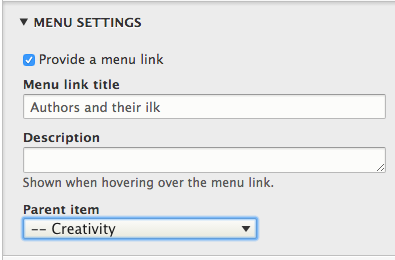
Edit your page and locate the Menu Settings label under the heading of Additional Options on the right side of your screen. Click to expand the label.

- Check the box reading Provide a menu link. This will expand the options available for configuration.
- The Menu link title field will, by default, insert the Title of your page in this field. For the sake of brevity, consider shortening your title if it's long so it will fit your menu bar without crowding your other links.
- The Description is optional but provides a tooltip when hovered upon.
- Parent item: Select whether this will be a primary link on your bar <Main navigation> or be a child page of a different primary link.
- Scroll to the bottom of your page and click Save to finish.
Secondary Method: Pages types without a Menu Setting option or Links to external sites
- Navigate to Shortcuts » Main Menu.
- Locate Main navigation under the Tools column.
- The Edit menu Main navigation page will display your current menu structure. When you first receive your site, the only link to display will be your Home button.
- Click the +Add link to add a new link to your menu.
- On the Add menu link page:
- Menu link title - the text to be used for the link in this menu that will display in the menu bar.
- Link - Start typing the title of a piece of content to select it. You can also enter an internal path such as /node/add or an external URL such as http://example.com. Enter <front> to link to the front page. Enter <nolink> to display link text only.**
- ** The text will appear as a link, but if a visitor clicks on it, the link only refreshes the page the visitor is currently viewing. If the intent is to have an empty menu title, consider using the Mega Menu option instead. Ideally, the <nolink> option should not be used: we recommend against using these unless you are subtheming and plan to fix any possible issues between mobile, desktop, touch, non-touch, hover, click, focus, and screen readers. The reason we discourage its use is primarily due to accessibility concerns, consistency of function across SiteFarm sites, and general usability as people expect text in navigation menus to work as links.
- Enabled - A flag for whether the link should be enabled in menus or hidden.
- Description - Shown when hovering over the menu link.
- Show as expanded - If selected and this menu link has children, the menu will allow for drop-downs.
- Parent link - If selected your link will be included below the link designated as its parent. The maximum depth for a link and all its children is fixed and some menu links may not be available as parents if selecting them would exceed this depth limit.
- Weight - Start typing the title of a piece of content to select it. You can also enter an internal path such as /node/add or an external URL such as http://ucdavis.edu. Enter <front> to link to the front page.
- When complete, scroll to the bottom of the screen and click the Save button.