Submenus are navigation options that will appear as drop-down menus from your main navigation bar, or as secondary menus available in their defaulted position of the second sidebar region.
The Basic page content type, meant for static content that isn't date sensitive, contains the Menu Settings option for adding the Basic page to the navigation.
Please note that the menu system, in addition to the menu settings described below, requires that you've configured your pages' URL Alias to ensure that the page is structurally listed as being a child of a parent page AND/OR if you intend to have a clickable parent title (option #3), the page has a been made a link in the main menu with an assigned parent page. For example, when you create a page called 'mysubpage', SiteFarm will give it a default URL Alias of '/mysubpage'. If you assign this new page as a child of the '/mymainpage' in the navigation and try to add your sub-menu block, the inaccurate URL pathway means the sub-menu won't display. Update it to '/mymainpage/mysubpage' and it should display properly. Review the URL Alias write-up if you're unfamiliar with this step.
You have three methods of assigning pages to a submenu or drop-down menu.
Method 1 - In-page Menu Settings
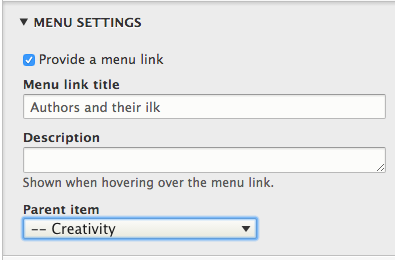
- Navigate to your Basic page content and expand the Menu Settings section in the Additional Options section on the right side of the screen.
- Check the Provide a menu link box.
- Add a Menu link title - note, this can be different than your actual page title
- Description - optional - text that will appear when the mouse hovers over the link
- Parent item - required - select the page that will be the parent of this page you're currently configuring.
- Scroll to the bottom of the screen and click Save to finish.

Method 2 - Update the Menu system directly
- Using the admin panel, navigate to Structure » Menus.
- In the Menus section, locate the Main navigation in the list and click on its corresponding Edit menu button.
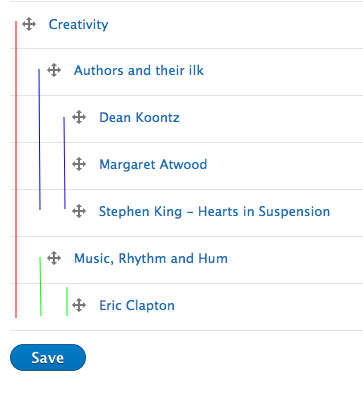
- If the link already exists, you can use the pull handle located on the far left of each row and change the order. To make one node part of a submenu to a parent link, move the pull handle to the right to indent it.
- If you wish to make a link to a node that doesn't have a Menu settings section by default, you can click Add a link and begin the process of inserting a link to your preferred location and position it in a submenu.

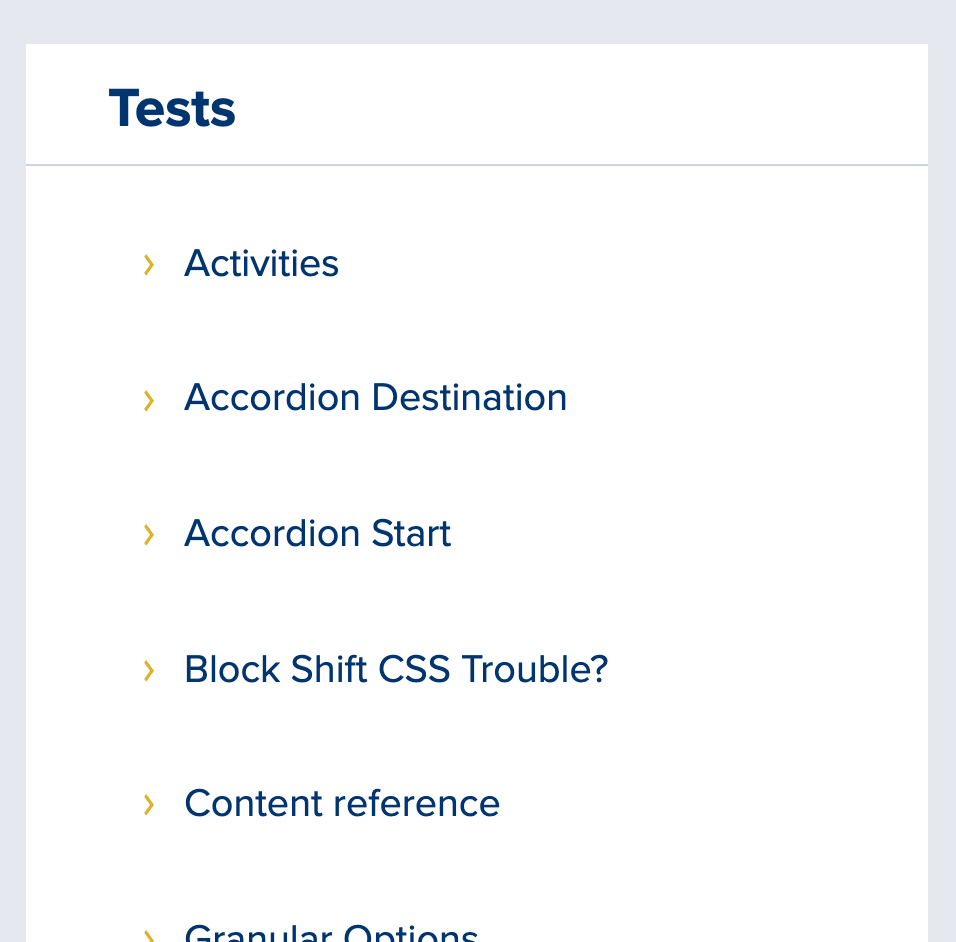
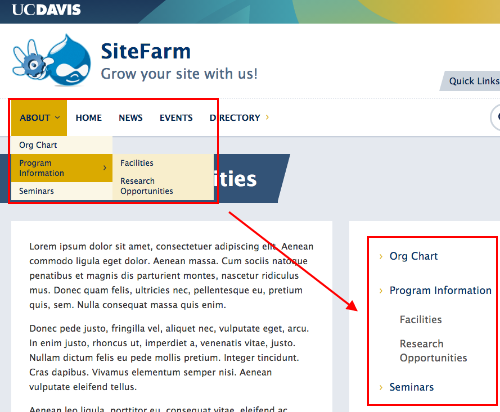
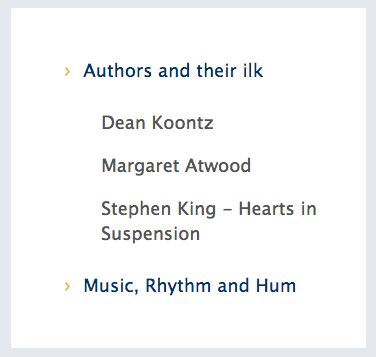
Submenu Example

Method 3 - Create a new Sub main menu block
A menu-based block is available that will allow you to create submenu navigation in regions of your choosing, including custom menus restricted to subsections or individual pages.
Where you can find the block
- Using your admin panel go to Structure » Block Layout
- Select the region where you want to include your custom submenu (likely sidebar first or sidebar second) and click the Place block button
- From the list, use the filter field to search for 'Main navigation'. Don't worry about the name—this will not affect your site's primary navigation bar. It is its own block instance.
- You will be given a screen in which you can configure your block's options. See the configuration steps below
- Click the Save block button when finished.
Configuring your Sub menu block




Submenu example output
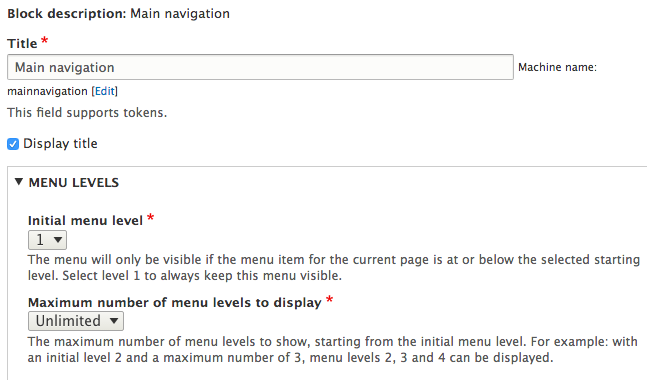
To achieve the output in the example, the following settings were used:
- Title: "Example Menu"
- Display title? checked.
- Initial menu level: 1
- Maximum number of menu levels to display: 3
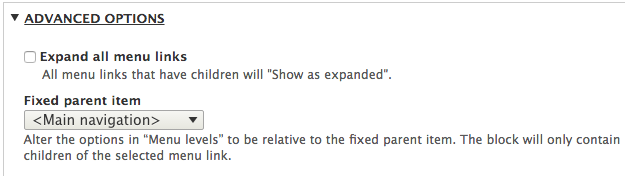
- Expand all menus: unchecked
- Fixed parent item: main navigation
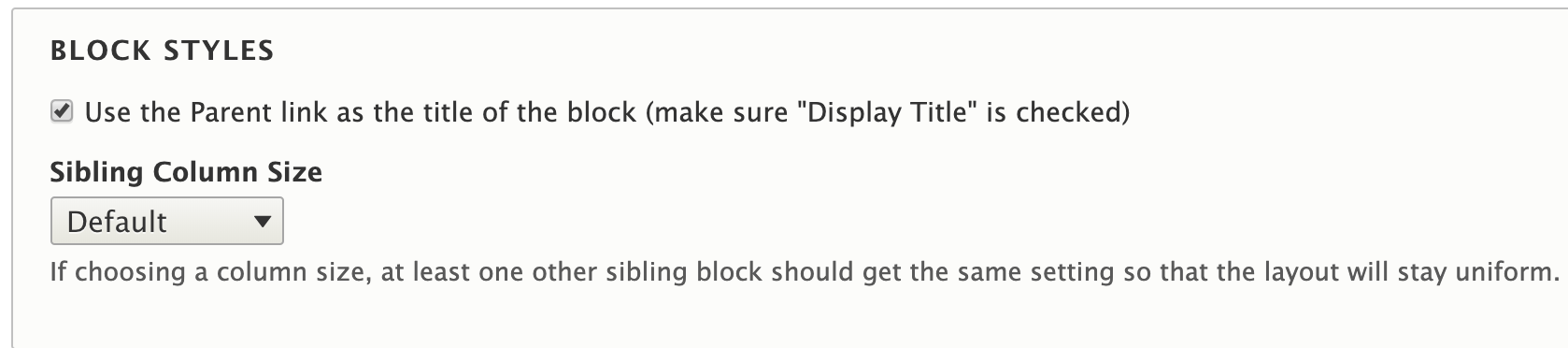
- Use the Parent link as the title of the block? checked. Important: this title/link will ONLY display on the child pages, not on the page listed as the Parent Item.
- Column size: default
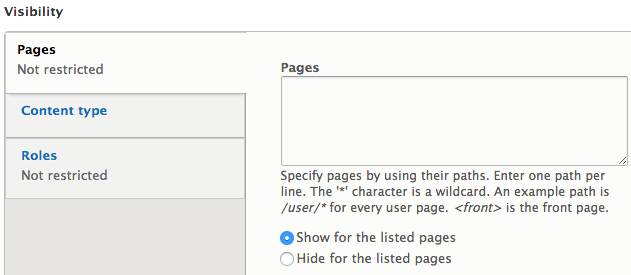
- Visibility »
- Pages: /about/* (this restricts this block's display to only pages with the /about page as a parent