The slideshow gallery block is a system block (View) that will pull in information from an already-created Gallery page in your site. If you don't already have a gallery, learn how to create a gallery page now.
Adding a slideshow to a page region
- From your admin panel, click on Shortcuts » Blocks to go to the Block layout page.
- Choose your preferred region where you want the block to live and click on the Place block button.
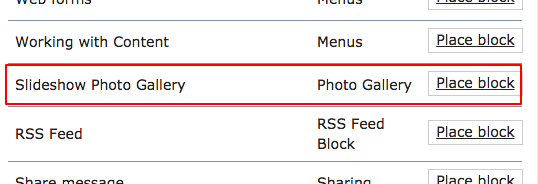
- A dialogue box will open containing the list of available blocks. In the filter field, type in 'Slideshow gallery block' to get quick access.

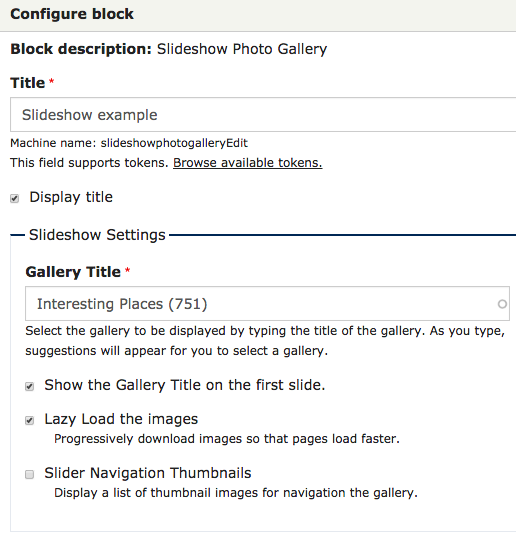
- Next, configure the block to your preferred specifications:

- Title - this block's internal identifier name, which can also be used in its display.
- Display title - if checked, the Title field information provided in the previous field will be displayed over top of your slideshow gallery.
- Gallery Title - enter in the name of a gallery that already exists on your site. When you start typing its title, the system will try to offer a list of suggestions based on the characters you've entered that best match your title.
- Show the Gallery Title on the first slide - if checked, the system will overlay the Gallery's title on the first slide (see example at the top of this page).
- Lazy Load the images - recommended for page efficiency.
- Slide Navigation Thumbnails - adds an additional row of thumbnails beneath the slideshow that users can click on to swap back and forth between images in the set.
- Determine the necessary column width.
- Determine if your Page's visibility is correct.
- Click Save to finish.











