
As mentioned in the comparison of Layout Builder in-line blocks versus global blocks, the in-line blocks also differ in that you deal with the block's configuration directly on the page through its own unique submenu.
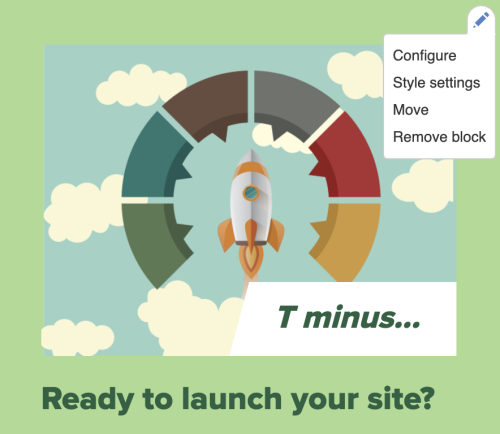
In the screenshot shown to the right, you can see that, once the pen icon has been clicked, a submenu specific to in-line block displays showing the available options.
Configure
Opens the full block configure options including access to the Title and Body text areas. Below the Body, you may also have a Block Style option with additional settings depending on the type of block.
Style settings
Opens the configuration tray out of the right side of the screen and gives you a quick menu of style options you can choose from. Styles already selected from the block Configuration screen will display first if enabled. Additional options from the Add a style menu include:
- Brand color - select a color from the official palette list
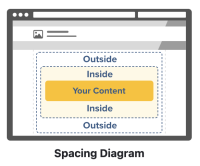
- Vertical spacing - set the spacing values for the area outside of your in-line block (top and bottom) and the space between this block and any other blocks inside the section around it but still inside the specific Section's bounding area. These values are similar in effect to those used in the Layout Columns Widget, but are listed as:
- Default
- Small
- Medium
- Large
- Huge
- Vast
- Remove space

- Use Advanced Spacing - fine-grain control is available to set each of these values on an individual basis for Top, Bottom, Left, and Right sides using the available checkbox.
- Custom CSS field - a field where you enter in the name of your custom CSS class for custom styling to affect this specific block
Move
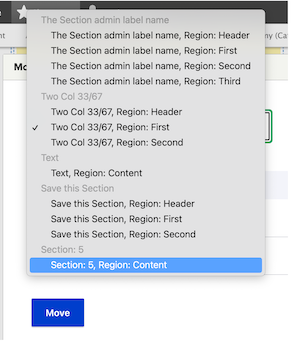
Works similarly to the region selector in Global blocks, but in this case allows you to choose a new location based on the Administrative Section Name and then within by weighted list. If any other blocks share the Section, you can choose where in the order your in-line block will go in the weighted list.

Remove block
This option will delete the in-line block. Please note this is a permanent deletion so be certain you wish to follow through.