It has always been the case that users are encouraged to make their pages and sites as simple or as complex as they need them to be. SiteFarm's flexibility and built-in features mean that large and small sites, new users and experienced developers, have the means to create good looking pages according to their needs and skill levels, and always with room to grow.
What do we mean by "layout"?
In the most general graphical design terms, layout refers to how visual elements such as text, images, and other media are placed on a page to achieve a particular communication goal. The thoughtful use of color, element size, filled space versus white space, and considered placement of a hierarchy of content will engage visitors and lead their eyes to the areas you most want to emphasize when sharing your information.
To help you in your process SiteFarm currently offers the following types of built-in layout tools to help you meet your design goals:

Default In-page WYSIWYG
Each page type includes a text editor or What You See Is What You Get (WYSIWYG) to add in your formatted content. At its most basic, this is a very acceptable way to build a website and, in fact, we promote a method of building pages using a single column. This feature is straight-forward and lets you publish new content in minutes using just the basic page interface, which consists of the Main Content block and the First and Second Sidebars.
Difficulty Level: Beginner

Layout Column Widget
This layout column/row system is available only within a WYSIWYG space (page or block) from the icon bar and offers a powerful way to create a layout of text and images (we're using it on this page right now!). While blocks aren't permitted here, the widget's robust flexibility allows you to achieve beautiful page flow without touching blocks at all.
Difficulty Level: Beginner

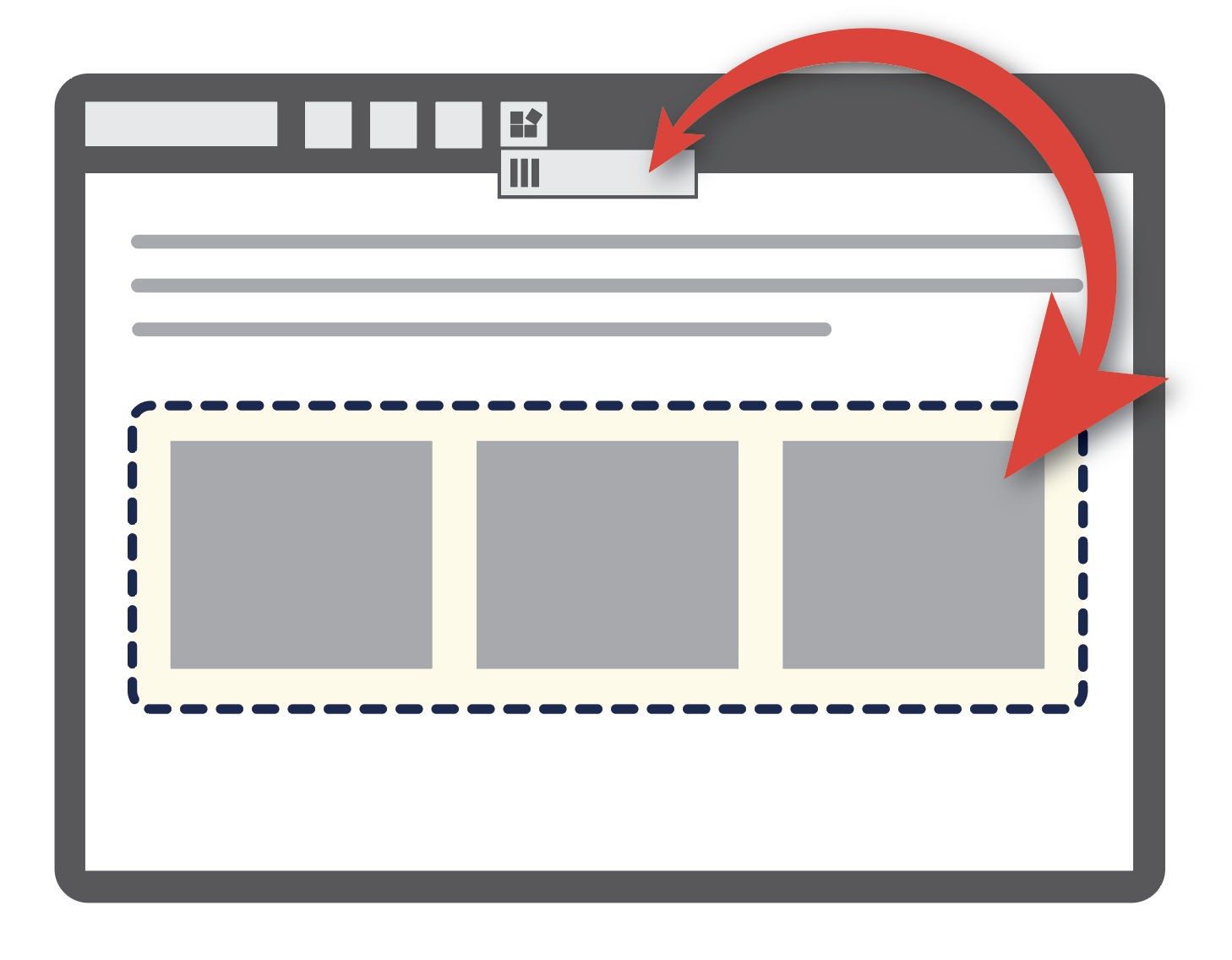
Layout Builder
Similar to the Layout Column Widget's features, but writ large to replace the page's regions entirely with your custom layout to use in-line system or custom blocks, or build on the existing Content and Sidebars with new Sections. Use of the Template Library's pre-created Sections makes this a friendly and approachable option to more complex layouts, which can bring users to a more intermediate skill level when you explore creating your own unique layouts. Only available on the Basic page content type.
Difficulty Level: Beginner/Intermediate

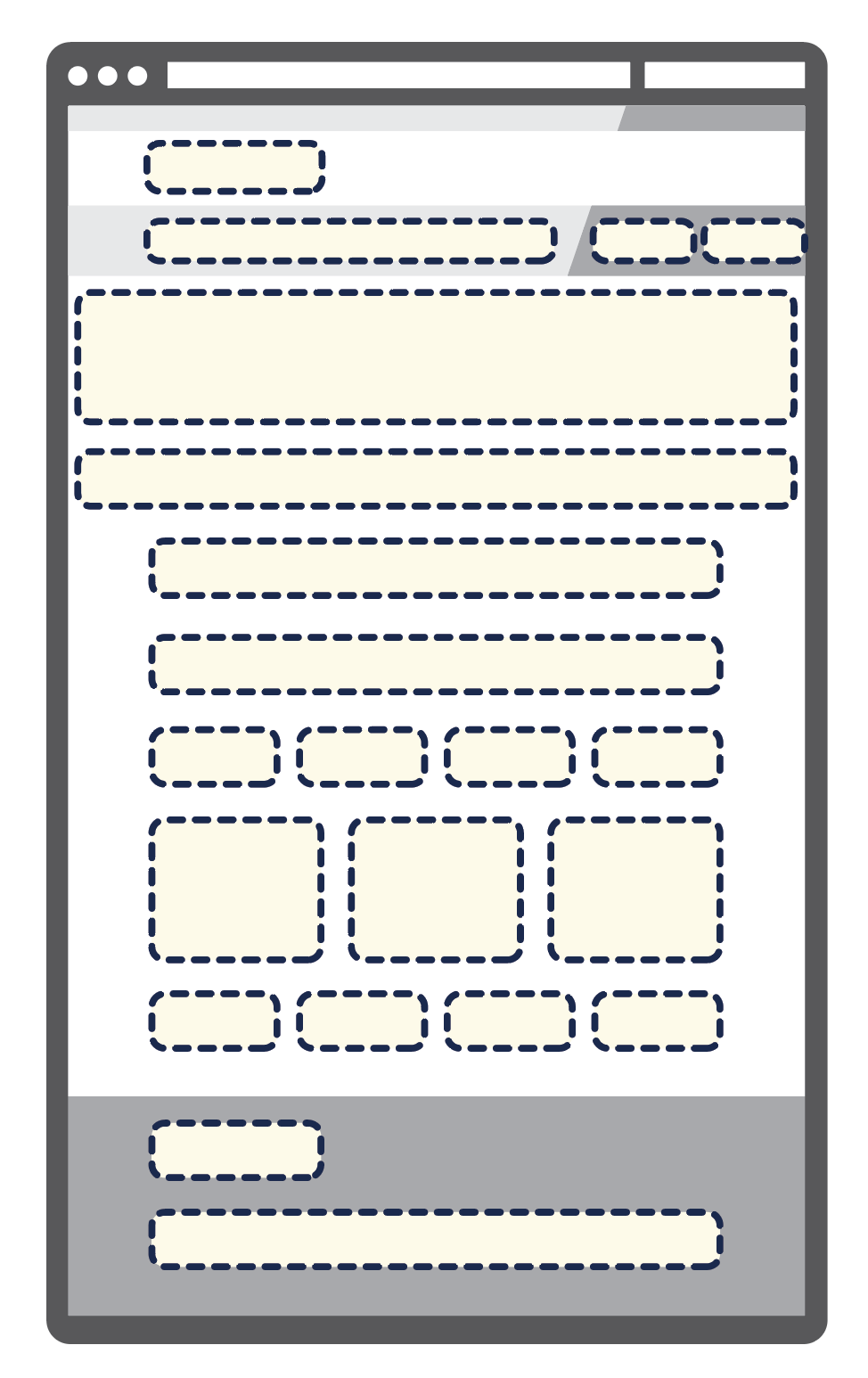
Page Block regions
SiteFarm's built-in sub-theme incorporates numerous page regions that already contain set placements, styling, and positioning, designed to allow the placement of system and custom global blocks. The regions provide an open canvas on which to place and arrange your blocks, with or without the use of the default WYSIWYG content.
When you're more comfortable with the inner workings of block regions, learn how to use Regions Override to clear away the sections you don't need.
Difficulty Level: Intermediate

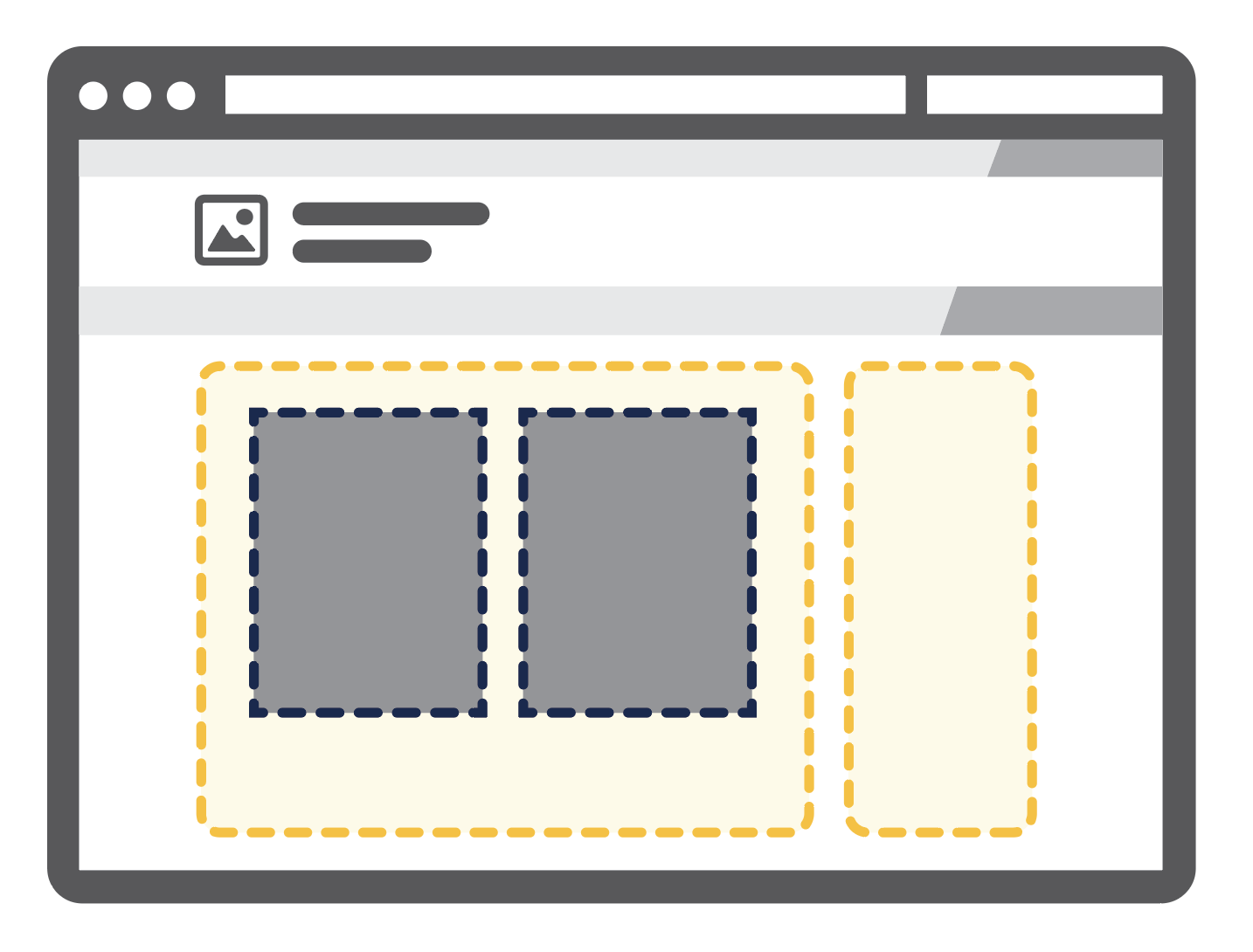
Sibling Grids
Less used, but still available, the Sibling Grid system lets you arrange multiple global blocks side-by-side in the same block region and use percentage settings adding up to 99/100% to share the space. Users may find Layout Builder more efficient and effective, and as such is the recommended feature.
Difficulty Level: Intermediate
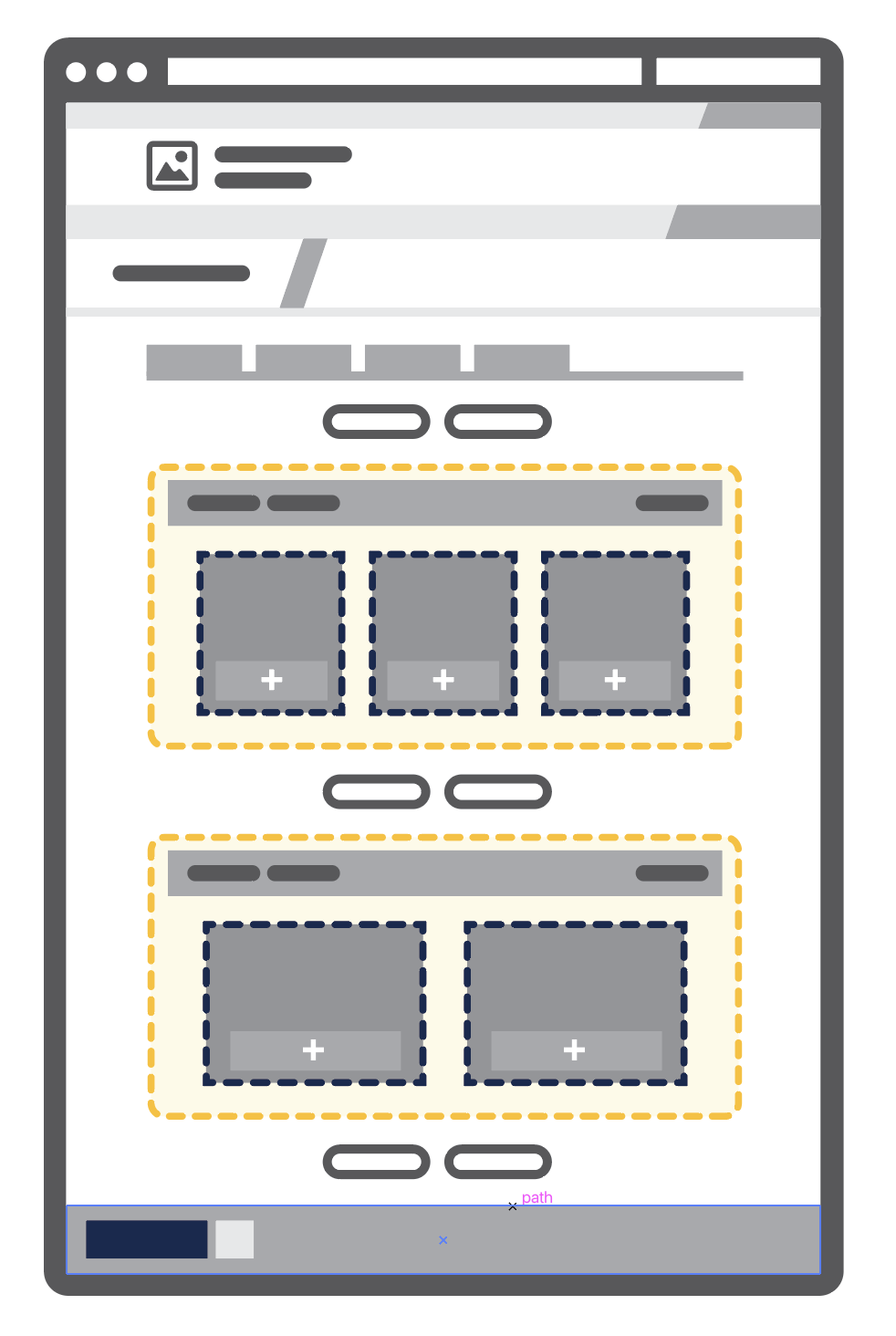
Understanding Layouts in context

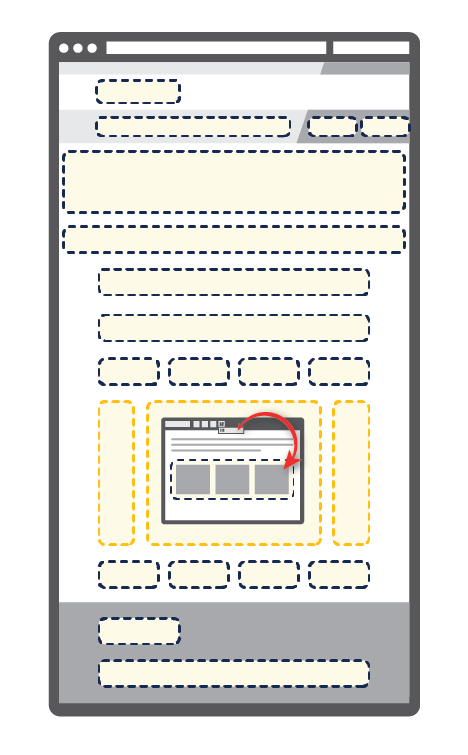
It's important to understand the interplay between all these different layout options, especially since many can be used all at once on a single page. The image on the left shows how everything is nested:
- Layout Columns Widget is contained by the Main Content region's WYSIWYG
- Main Content is part of the main default layout (main content and sidebars)
- and the Main Content region is but one block attachment region within the overall list of available page regions
Likewise, Sibling Grid can be included anywhere a block attachment is permitted, with a caveat on how they are stacked if multiple rows are desired.

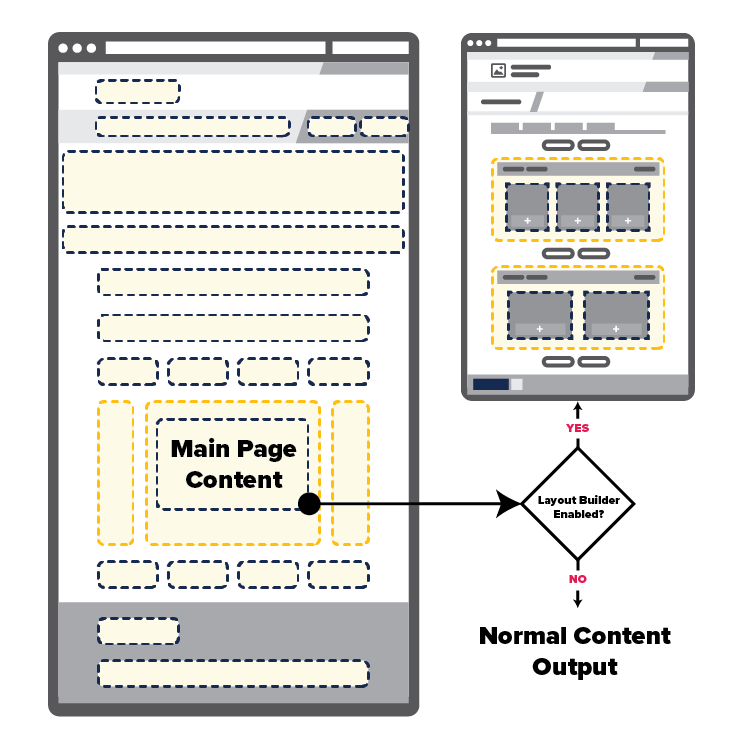
Layout Builder behaves similarly except it's intended to replace the Main Content region, giving you a more flexible and robust layout system than is offered in Main Content with the WYSIWYG alone. Think of it as a direct swap out: the Main Content block is replaced by your Layout Builder work when the feature is used, but all the rest of the page block regions remain unless you decide to use Regions Override to remove them.