What is the Layout Builder Template Library?
The Layout Builder Library is a repository of platform supplied pre-created layouts as well as your custom sections or Layout Builder pages that you create. It preserves "snapshots" you take while in Layout mode of your Sections or Page layouts.
Import a Section or Template into a Layout
Several Sections have already been pre-created by the SiteFarm and Strategic Communications teams to start you off with pleasing and proportional layouts to get you started. This is probably the easiest way to begin your exploration of using Layout Builder and it's very straightforward.
- First, Layout Builder works best if you consider, at a minimum, disabling the Sidebars if you want to achieve a full-width, edge-to-edge effect. Use the steps in the Regions Override to turn off the Sidebar regions.
- To import from your Layout Builder Template Library, go to the page where you want to include the page or section and click its Layout tab.
- Decide where in the page layout you want to insert your section or page and click the corresponding Import from Library button.
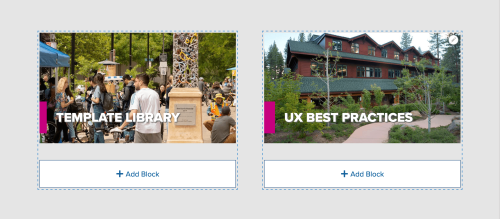
- The Template Library tray will slide out from the right side of the screen. Click on the entry you want to add.
- The page will update and display the import, complete with whatever images and text were included in the original.
- Once in place, you can edit the added section as needed. At this point, for ease of identification of a Section, consider updating the Section's administrative name if you find it helpful.
Current List of Available SiteFarm Templates:
| Thumbnail | Description | Type |
|---|---|---|

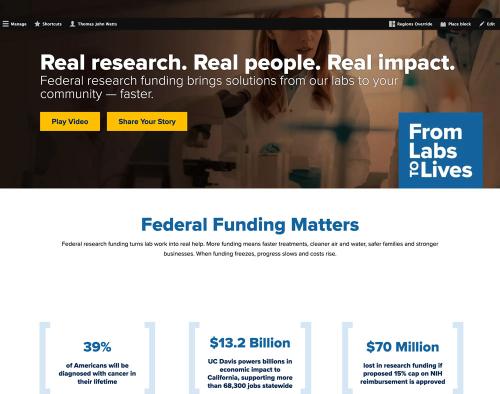
| From Labs to Lives YouTube tutorial video from Strategic Communications on steps, recommendations, and tips for using this template. | Template |

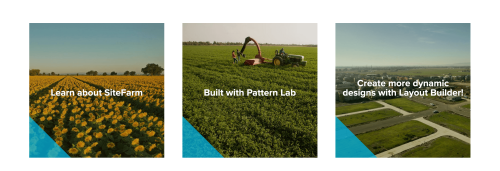
| 3 Tile Links Section | Section |

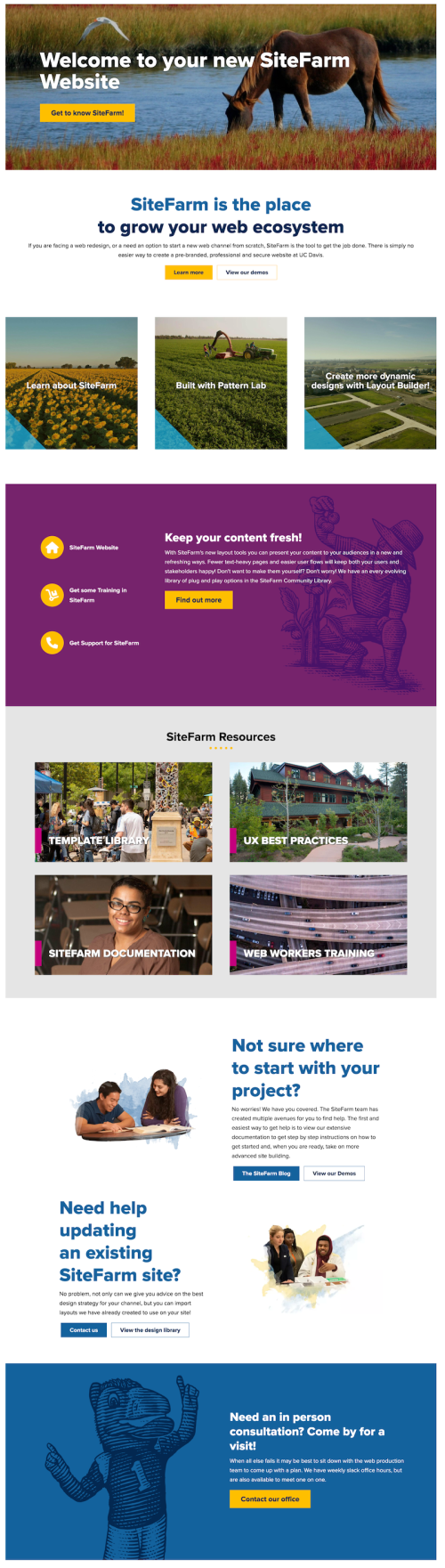
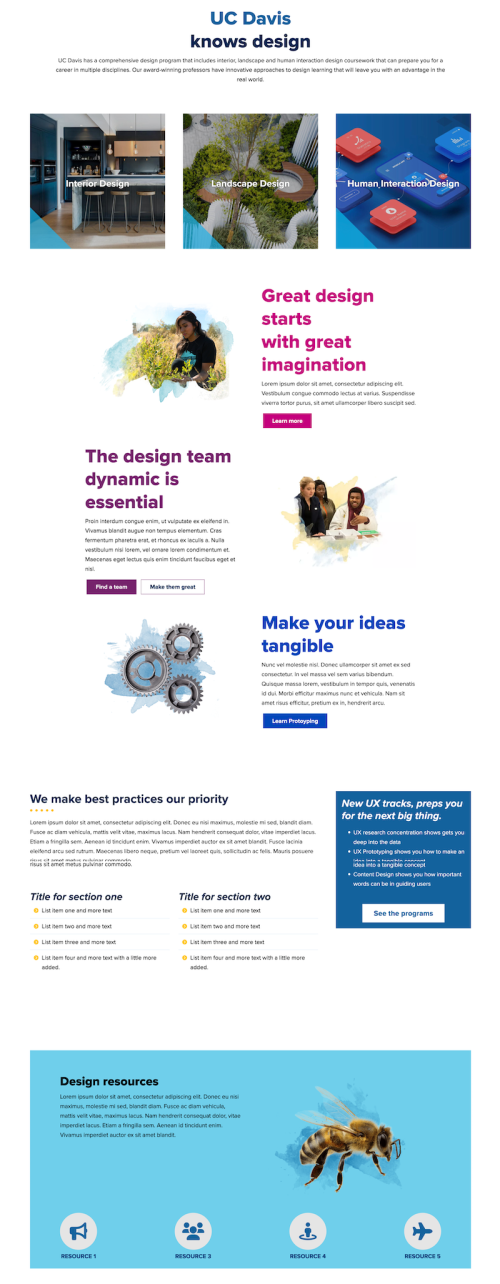
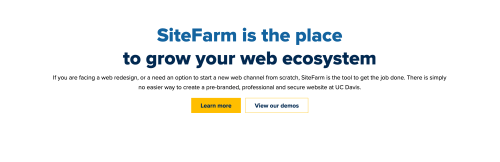
| Default Sitefarm Landing | Template |

| Landing page with Tile Links | Template |

| Homepage With Priority Links | Template |

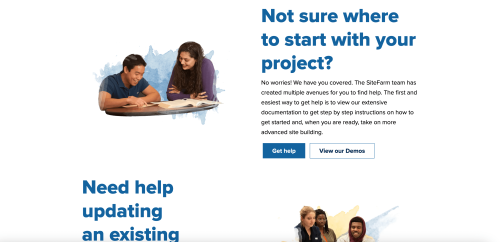
| Text Section With Aside | Section |

| Stacked Alignable Promos Section | Section |

| Alignable Promo Intro Section | Section |
| 5 Icon Priority Links Menu | Section | |

| 4 Tile Links Edge-to-Edge Section | Section |

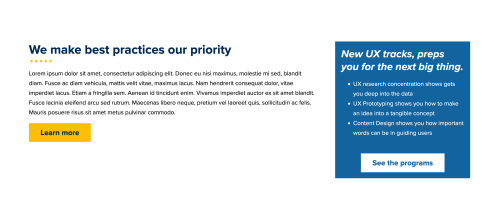
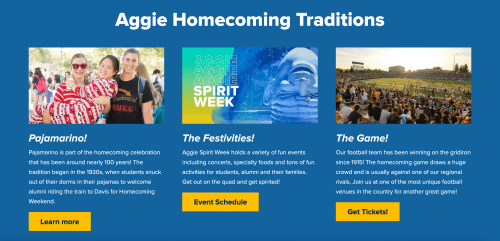
| 3 Marketing Highlight Section With Bckgrnd Color | Section |

| 2 Horizontal Marketing Highlight Section | Section |
All available templates can be viewed from your Layout Builder Template Library:
- Navigate to Shortcuts » All content.
- From the sub tabs under the title "Content" look to the far right for "Layout Builder Library" and click the link.
- A dashboard will load showing you each entry's Image, Label, Type, Creation and Changed dates, and Author. This is the easiest view to see and click on the associated images, and these options are available from within your page when importing a desired template.
How to save your creations to your site's Template Library
- While in Layout mode, decide if you want to add a Section or add a Page.
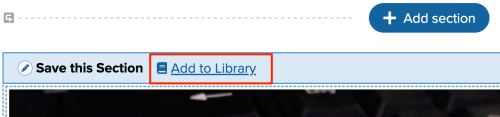
For a Section, locate it on the page and click its Add to Library link.

For a Page, scroll down to the bottom of the page and click on the vertical three dot icon and, once the menu slides out, click Add to library.

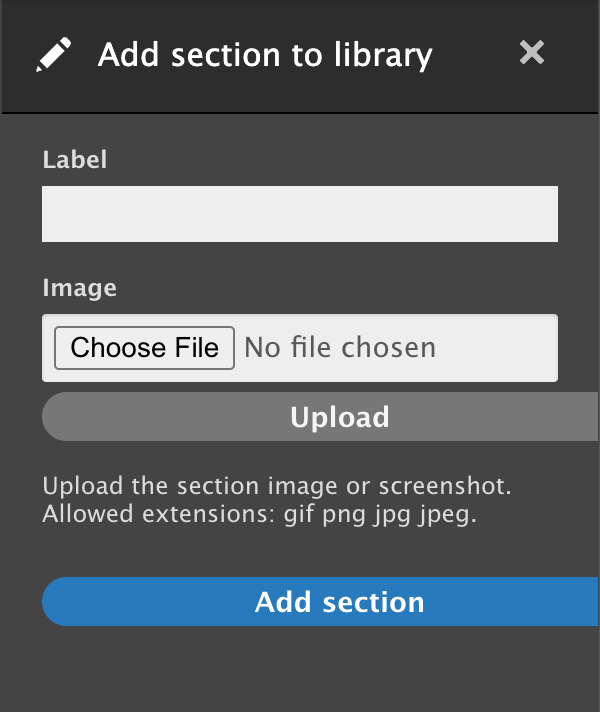
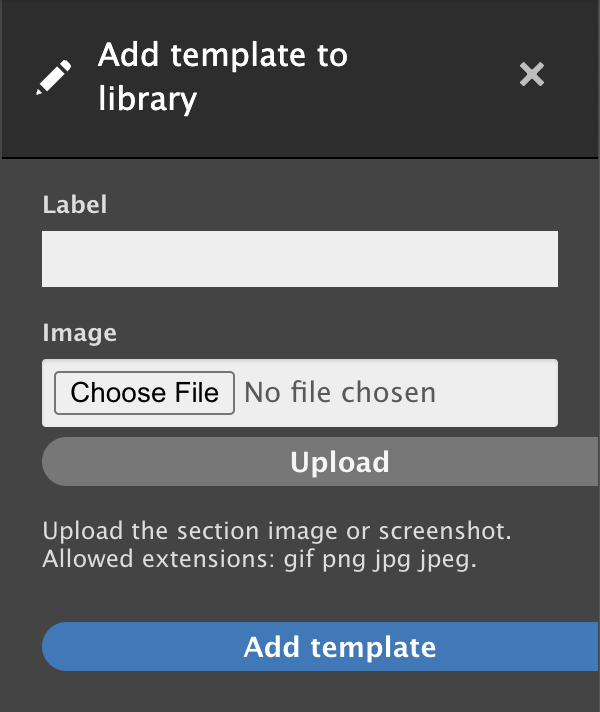
- A side tray will slide out from the right side of your screen and offer two fields:
- Label - Required. Provide a brief title to identify the section or page in your Template Library
Image - Optional. Upload an image to represent your section or page for easy identification. We recommend using a screenshot of the layout to represent your Section or Template; Layout Builder, in this context, won't interact with the Media Library because the image used in this spot is intended for a single, one-time use. Prep your image locally and use it for your upload when ready.


- Whichever type you select, click the Add Section/Template button to finish.
Review and Maintain your Template Library
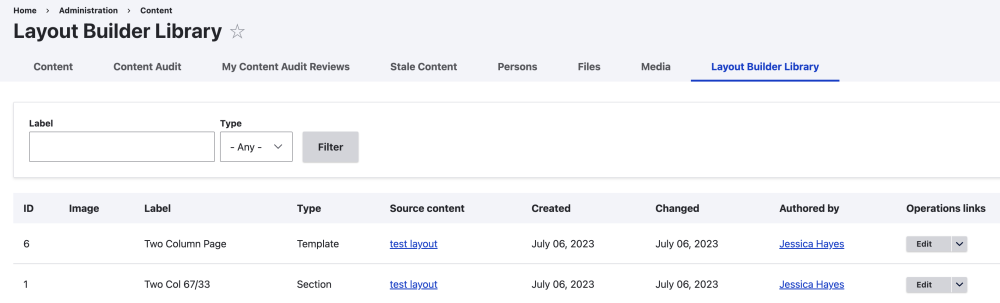
You can access your full Template Library from the Content screen:
- Navigate to Shortcuts » Content.
- Click the Layout Builder Library tab from the tab menu located beneath the Content page title.
- The Library dashboard will list the following fields:
- ID - element's identification code
- Image - optional image uploaded by the user when the template was created
- Label - text description provided by the user when the template was created
- Type - Section or Template
- Source Content - Which page was used to generate the template
- Created - Date created
- Changed - Last updated date
- Authored by - User who created the template
- Operations links - Edit, Clone, Delete
- The dashboard allows you to search by Label and by Type.