Getting Facebook and Twitter to Display Primary Image from Articles
Step 1: Enable Open Graph & Twitter Card Modules
Please note: this step requires the user to be a Site Builder. If you do not have this role, please email the SiteFarm team for assistance in completing this step for you.
Metatag list updated November 19, 2021
- From the admin panel, click on Manage » Extend.
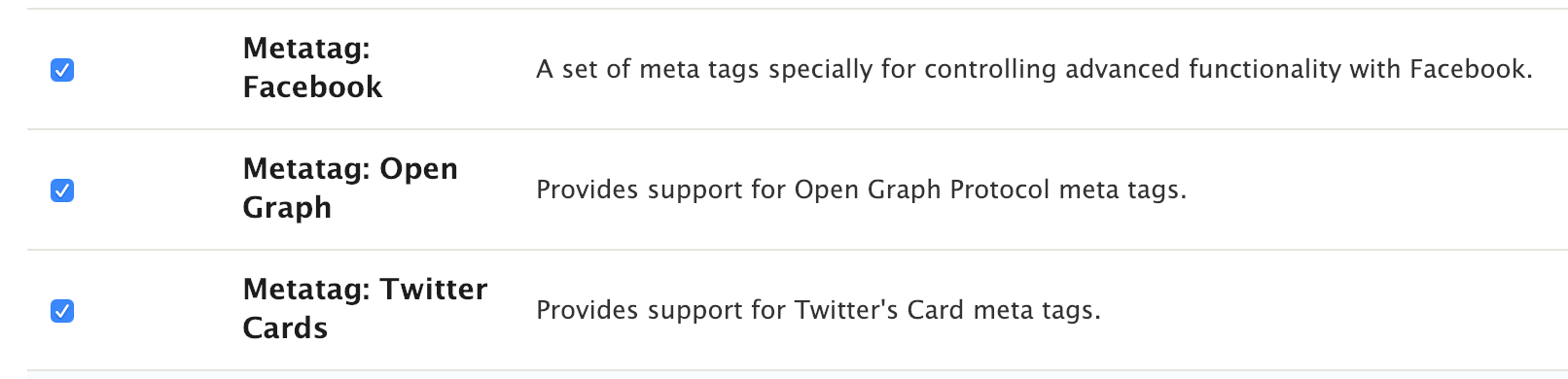
- Enable Metatag: Twitter Cards, Metatag: Open Graph, and Metatag: Facebook:

- Clear your site cache using Shortcuts » SiteFarm Config » Clear Caches.
Step 2: Acquire a Developer account on Facebook
Configuring your content correctly for Facebook requires that you obtain an 'app id'. To do so, you will need to register your page per the Facebook Developer resources. This will take you to the developer.facebook.com page using the Get Started button in the upper right corner. Follow the instructions and note the 'app id' generated for your account.
Step 3: Configure Metatag Modules
[Updated October 2019]
- If you would like, for reference only, you can open Manage » Help and then, under Module Overviews, click on Token to see a complete list of the available Tokens in SiteFarm. No changes to this page are necessary.

- Go to the end of your site domain (example: https://sitefarm.ucdavis.edu/ or http://yoursite.sf.ucdavis.edu) in the browser field and type or paste in /admin/config/search/metatag/node. NOTE: make sure to include the square brackets indicated [ token ] as shown below.
- Under BASIC Tags
- > Page title add the tokens:
[node:title] | [site:name] - > Description add the token:
[node:summary]
- > Page title add the tokens:
- Under ADVANCED
- > Image add the token:
[node:field_sf_m_primary_image:sf_landscape_16x9:url]
- > Image add the token:
- Under OPEN GRAPH
- > Content Type add the text:
website - > Page URL add the token:
[current-page:url:absolute] - > Title add the token:
[node:title] - > Description add the token:
[node:summary] - > Image add the token:
[node:field_sf_m_primary_image:sf_landscape_16x9:url] - > Image type add the token:
[node:field_sf_m_primary_media:entity:field_media_image:sf_landscape_16x9:mimetype] - > Image width: 1280
- > Image height: 720
- > Image 'alt' add the token:
[node:field_sf_m_primary_image:alt] - > Content modification date & time add the token:
[node:changed:custom:c] - > Article author
[node:author:display-name] - > Article section
[node:ield_sf_article_type:entity:name] - > Article tags
[node:field_sf_tags] - > Article publication date & time
[node:created:custom:c] - > Article modification date & time
[node:changed:custom:c]
- > Content Type add the text:
- Under FACEBOOK
- > Facebook Application ID add:
the 'app id' provided in Step 2
- > Facebook Application ID add:
- Under TWITTER CARDS
- Twitter Card type: Photo card
- > Description add the token:
[node:summary] - > Site's Twitter Account
Your account details - > Title add the token:
[node:title] - > Page URL
[node:url] - > Image URL add the token:
[node:field_sf_primary_image:sf_landscape_16x9:url] - > Image alternative text add the token:
[node:field_sf_primary_image:alt] - > Image height: 720
- > Image width: 1280
- Under BASIC Tags
- Click Save to finish.
Step 4: Test your work
- Go to Twitter Card Validator.
- Enter the URL of one of your article pages you want to test.
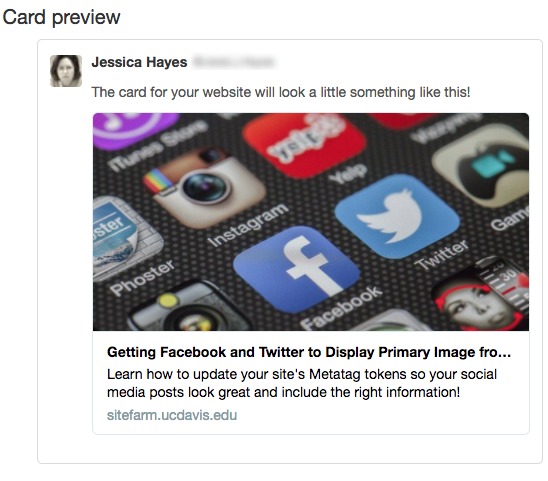
- Click the Preview Card button which will show you an example output. With the settings entered above, you will see your twitter account name, the article's image and title.

Example of a successful Twitter Card output. - Go to Facebook debugger.
- Paste in the URL of a piece of content shared to Facebook.
- Go to LinkedIn's Post Inspector. Please note you'll be required to log into your account first.
- Paste in the URL of a piece of content shared to LinkedIn.
- Use Iframely's all-in-one debugger, which also include origin data outputs.
Important Notes & Troubleshooting
- If you make a change to your token and do not notice a change in the debug screen, try editing and re-saving your page in your SiteFarm site so the new token is applied.
- If you test your Twitter share button and the post isn't including a link to your article, make sure to provide a teaser sentence or two to the Summary field, which is located right next to the Body label above the WYSIWYG. If the Summary field isn't being used, the ShareThis module pulls an arbitrary amount of text from the beginning of your article, but that amount exceeds the allowable character count. Including your own Summary allows you to control the teaser, which is used through out your SiteFarm site and on social media platforms.