What is a block region?
A block region is a defined location on a page type. Regions are typically created as part of a site's overall theme and represent a structured section of a page, however it is ultimately displayed.
Reviewing the available Global block regions in SiteFarm
You can review the available block regions by:
- From the admin panel, click on the shortcut Blocks or navigate to Shortcuts » Blocks.
- Located just above the table listing all the system blocks and custom blocks is a link titled Demonstrate block regions (SiteFarm One). Click the link to proceed.
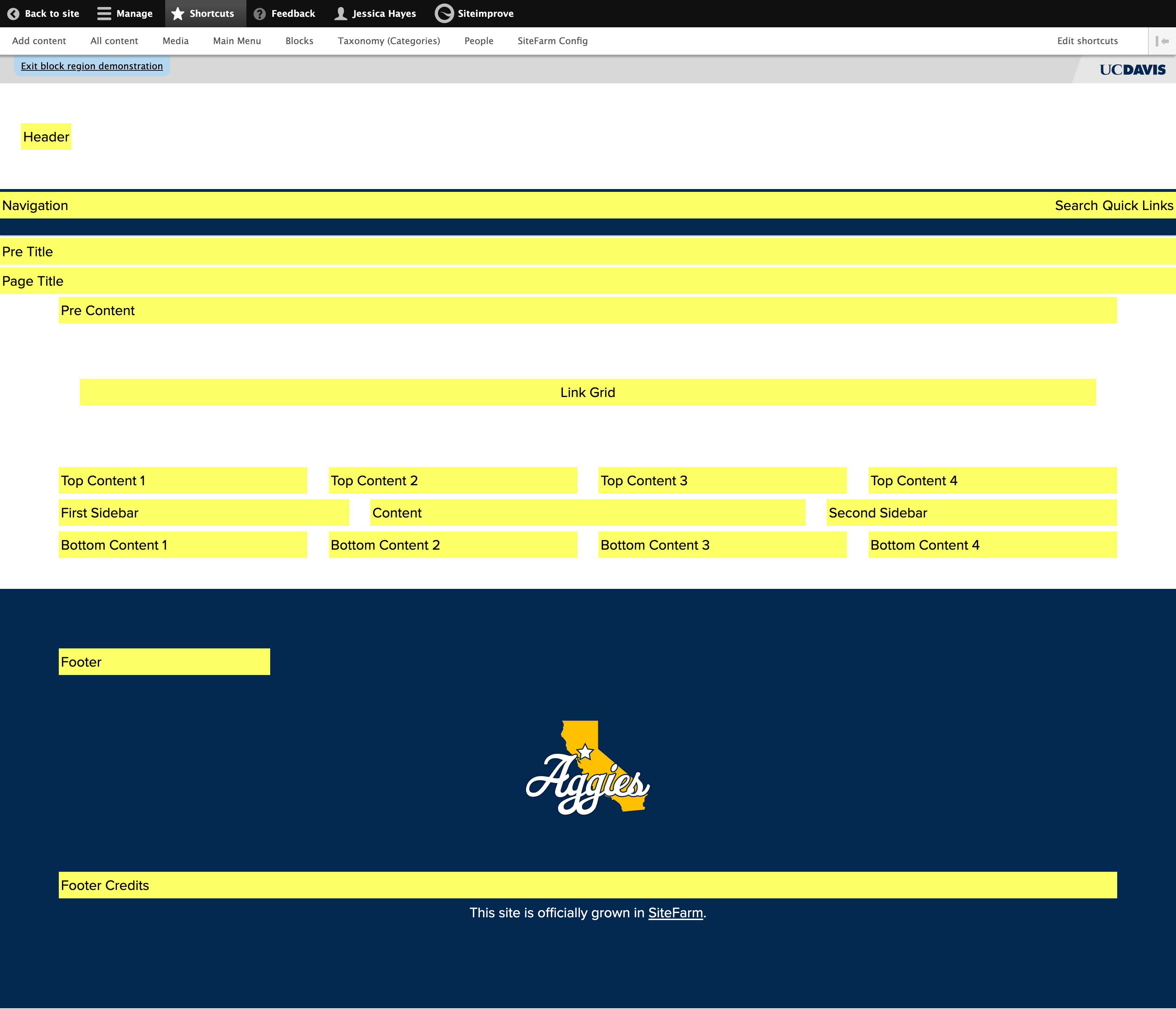
The screen will display for you a series of highlighted sections representing each region. In order, the list of regions, from top to bottom are:

- Header
- Navigation | Search Quick Links
- Pre-Title - displays blocks edge-to-edge
- Page Title
- Pre Content
- Link Grid
- Top Content 1 | Top Content 2 | Top Content 3 | Top Content 4
- First Sidebar | Content | Second Sidebar
- Bottom Content 1 | Bottom Content 2 | Bottom Content 3 | Bottom Content 4
- Footer
- Footer Credits
- Exist the view by clicking on the button in the upper left corner labeled Exit block region demonstration.
Sidebars and Content
This section is where you will predominantly add your custom blocks. It's important to understand its default behavior. If you leave a region empty in this area, the other content will flow to fill it.
100% Content
Leave your sidebars for the page completely empty and your content will fill the defined space.
First Sidebar and Content
If your second sidebar is left empty, your content will flow to fill that space.
Content and Second Sidebar
If your first sidebar is left empty, your content will flow to fill that space, then leave room for the second sidebar.
In-line regions in Layout Builder
In-line regions are only availabe on the Basic page type and only via the Layout tab while logged in. You can review the various layouts available in SiteFarm, and how they compare specifically Layout Builder's Sections, which can be further divided into columns for your in-line blocks and their configuration.