
Development Cycle 2023
Phase 2 Update
We're pleased to share that our Phase 2 slate of projects will be deployed on Friday, August 18, 2023.
This release will include the following new features and updates:
Username update per the Gender Recognition
and Lived Name policy from UCOP
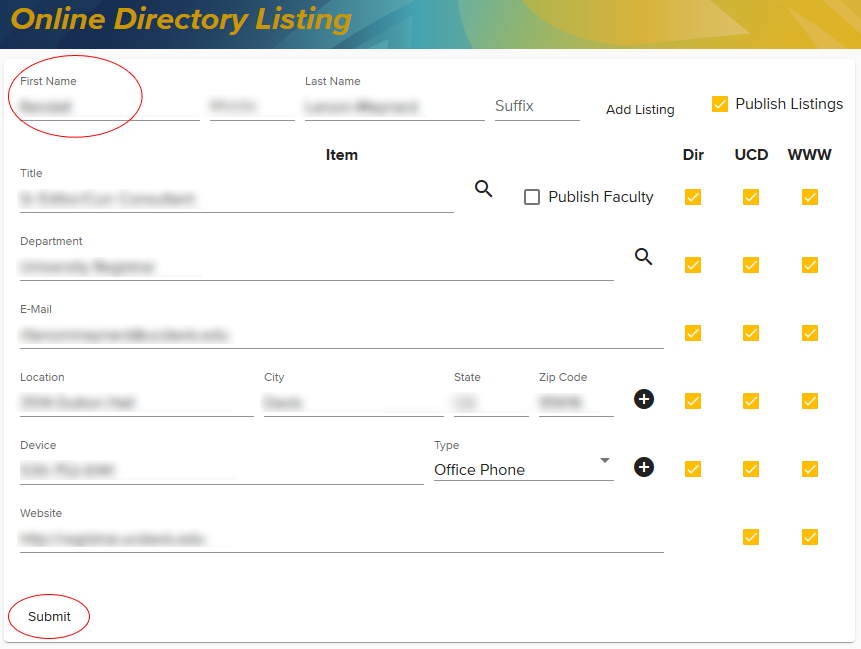
Usernames in SiteFarm will be updated per the Gender Recognition and Lived Name policy from UCOP, which seeks "to enable employees to be identified by their chosen, or lived name, supporting a more inclusive workplace." To that end, the SiteFarm team will leverage the campus directory to update all SiteFarm accounts with users' preferred name and the username field will be grayed out once this change goes into effect. If you wish to update the manner in which your username appears, you can do so through the UC Davis Directory site then, in the sidebar, click Update my directory listing. For more information, please review the GRLN information page.

Layout Builder
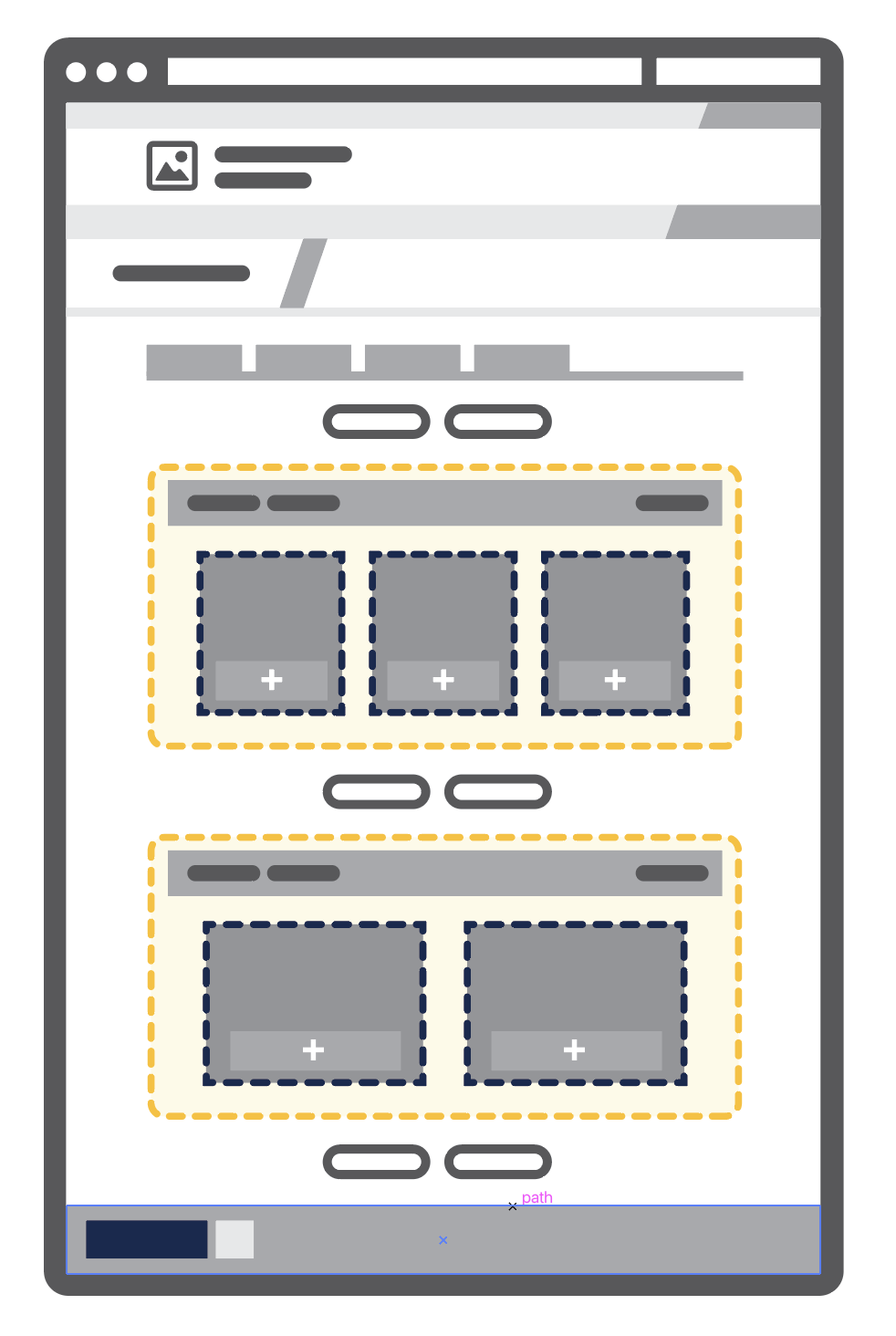
This is a Drupal Core add-on feature designed to help users create more complex, visually appealing page layouts using SiteFarm’s Basic page. It allows for full use of blocks, and will include a small number of pre-designed layout templates for your Template Library. Please note that new sites will automatically have Layout Builder controlling their Home page. Your existing sites will not be affected, but existing home pages can easily be replaced with a new Layout Builder page if desired.
The SiteFarm team is working closely with Strategic Communications, and focusing development efforts to build and improve this feature as the tool for building and replicating the advanced web page layouts seen on ucdavis.edu. You can expect to see more custom blocks, tutorials, and predesigned layouts in the future to help you better create professional level design with the least effort.

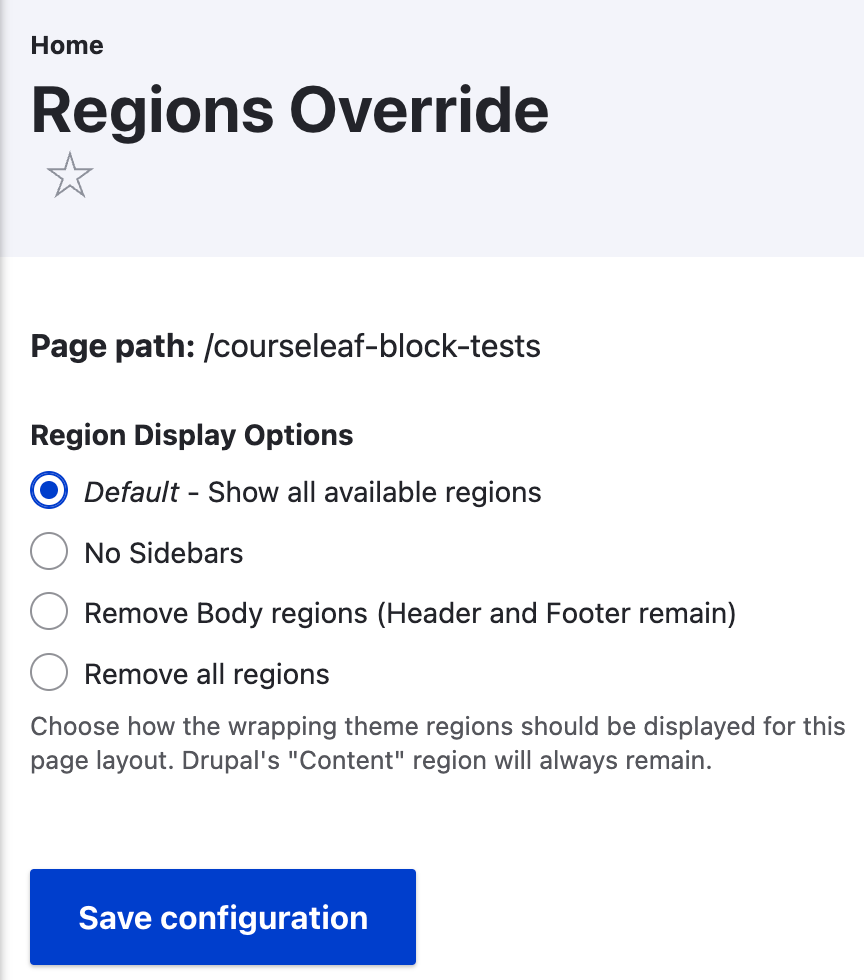
Regions Override
A new option available on every page type, but specifically designed with Layout Builder in mind, that gives you the ability to strip out pre-configured page regions on a page-by-page basis. Options will include: Default - show all available regions, No Sidebars, Remove Body regions (Header and Footer remain), and Remove all regions.

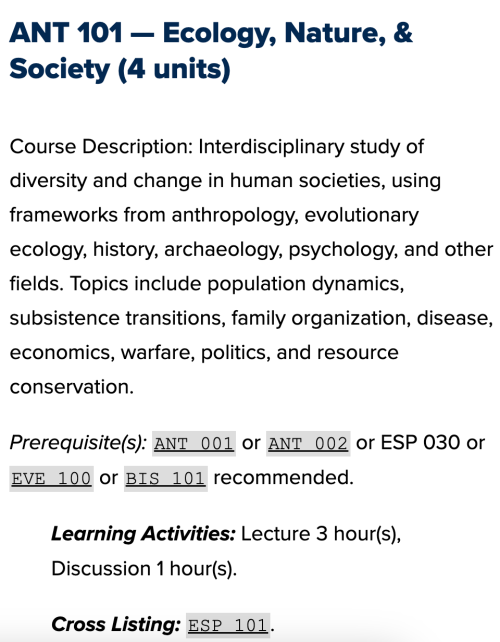
CourseLeaf Catalog blocks
A set of four blocks designed to tie directly into the UC Davis' general course catalog allowing sites to avoid duplicating work and worrying about keeping the content up-to-date. The block will let people present content based on program, subject, and course.

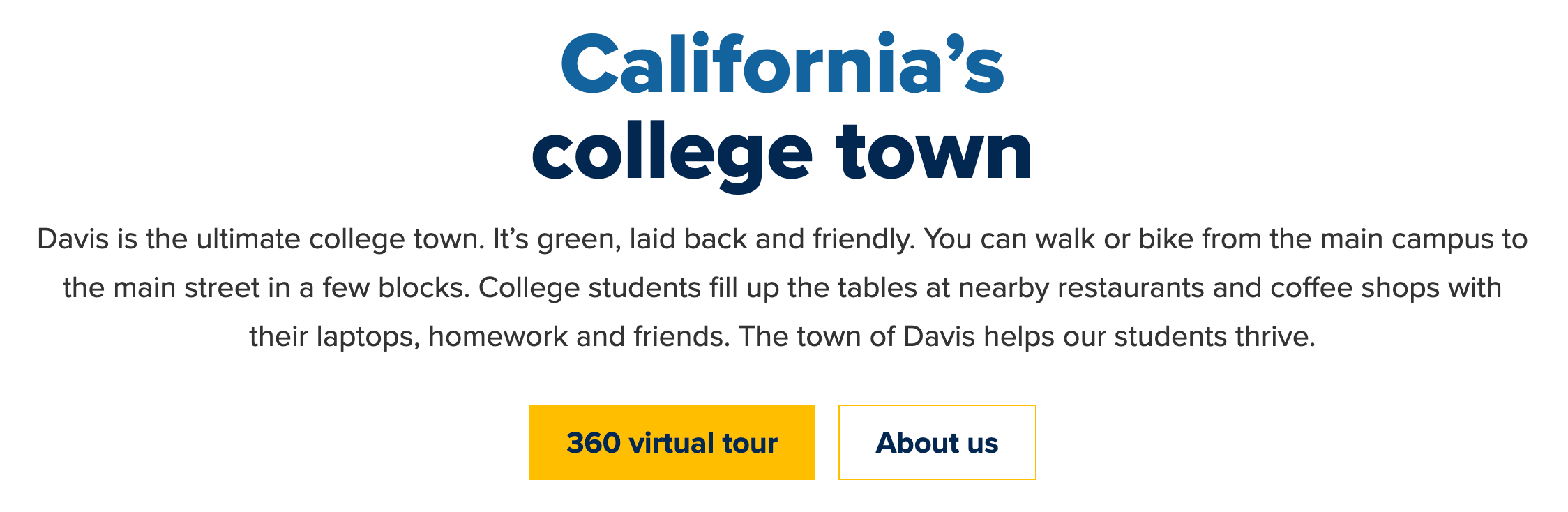
Alignable Promo block
A new custom block that will display an image, a 2 line title, some text, and 2 buttons of contrasting style stacked vertically as seen on the home page of ucdavis.edu. Users are not required to use the second title field or the second button field. This block has a lot of potential for linking to content from unique and visually appealing home pages, landing pages, and layouts. This block is also brandable, so you may change the color of the title and buttons by choosing from a list of stratcomm approved colors. Check out the "California's College Town" block on the UC Davis homepage for a live example.

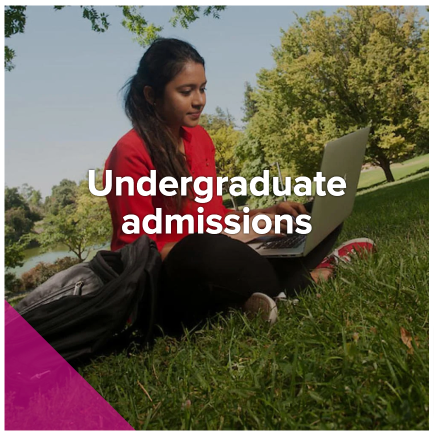
Tile Link block
A new custom block that will allow you to create a 1:1 tile image linked to content of your choosing. You may place a title and short description on this block as well. The title will always show over the image along with a colored corner element of your choosing, but upon hover the description will appear along with an arrow graphic indicating this links somewhere. This block will be a powerful tool for create rows or grids of links in your page layouts. A live example is available on the UC Davis Admissions page.

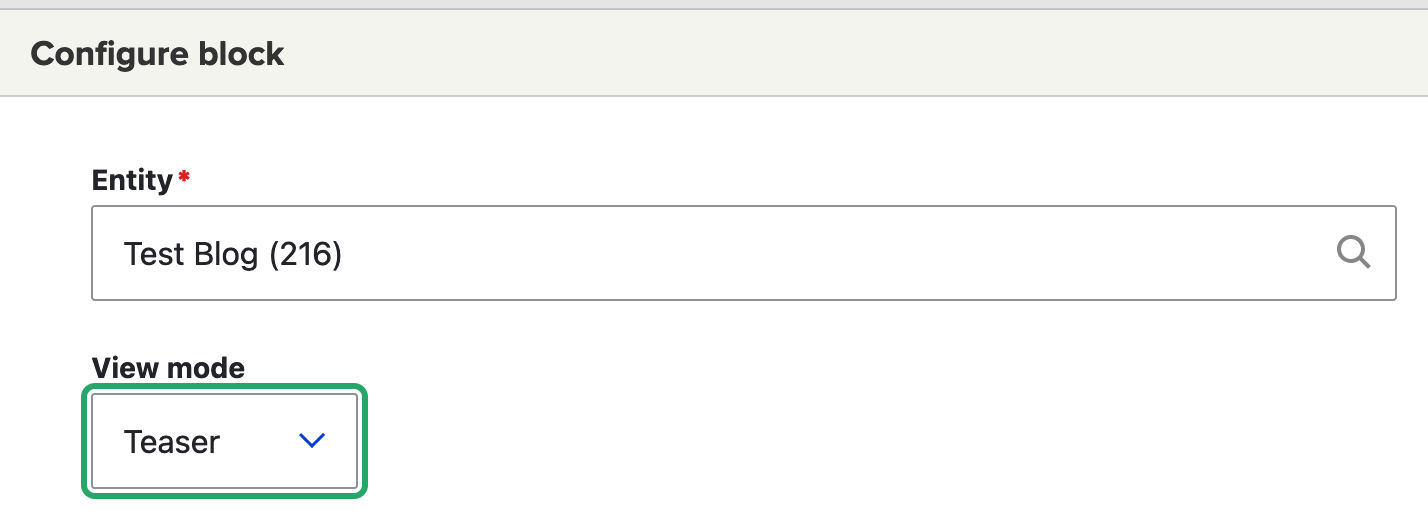
Entity block
A new system block that allows any content entity to be added to a region or layout, styled with a short list of view mode outputs such as teaser, poster, card, etc.

Marketing Highlight Horizontal Overlay
A new style option available on the Marketing Highlight - Horizontal block that, when the available checkbox is enabled, will display the text over the image with a small brandable colored graphic to the left of the text.

Deployment Process
As is our usual policy, we’ll be sending out a notice to the Test Group members approximately a week and a half before the deployment date to give them time to review how our release may affect their custom subthemes and elements.
A Change Log will be posted on our deployment date to provide more information with links to the new and updated training documentation to help you begin exploring our new offerings and be aware of changes to familiar processes.
Our #sitefarm Slack channel is open if you would like to post any questions.