
"How do I add a banner image to my news or blog page?"
The short answer? You don't. Views are intended to be lists of <em>other</em> content and don't have a built-in mechanism for displaying a top banner as the Basic page does. That said, it's still possible, but it comes with its own set of pros and cons.
Step 1. Create a new Basic Page
This new Basic page is going to replace your existing default News or Blog page list that came by default with your site.
- Click Shortcuts » Add content.
- Select the Basic page content type.
- Enter information for the following sections of the page:
- Title
- Primary image - this will be the banner image across the top and the main reason you're taking this approach
- Menu Settings - provide a link on the main navigation or preferred news or blog location in a drop-down menu
- Save to finish, but decide if it's more advantageous to save unpublished/draft or published depending on the development or live status of your site.
Step 2. Attach the View block for news or blogs
Views are designed to display lists, tables, or grids of content that exist elsewhere in your site based on specific criteria set in the View's configuration. Views also have many "display modes"—which means it's capable of outputting that list of content in a page, block, feeds, terms, entity references, attachments, and more. In this case, because we have a page, the Basic page content type, what we want to do is attach the block version of the View instead.
- Return to your new Basic page and click the Place block button in the upper right corner of your Admin panel.
- When the regions are visible, click on the + symbol for the Content region. If you're not sure which region is which, hover your mouse over a + symbol and wait for the popup box to show you the name of the region.
- When presented with the Place block dialog box, type in either "Articles latest news" or "Articles latest blog" depending on which Article type you would like to display.
- Click the corresponding Place block button under the Operations column to select your preferred View block.
- Next, the block will offer you configuration options. You can set:
- Title
- Number of items
- Title styles
- Sibling column size should probably remain set to Default if you want to mimic the original layout
- Click Save block to finish.
Step 3. Hide the main content block on your new page (optional, but recommended)
Unless you're planning to include some kind of introduction to your news or blogs, you'll want to hide the main content block otherwise it will display as an empty white rectangle on the screen.
- Navigate to Shortcuts » Blocks.
- Scroll down to the Content region and locate the Main page content block and click its Configure button.
- Scroll down to the Visibility section and make sure you're on the Pages tab.
- In the Pages textarea, enter in the pathway to your new blog or news Basic page with your primary image. It will look something like:
/alt-news
/about-us/alt-blog - Click the radio button for "Hide for the listed pages".
- Click the Save block button to finish.
Step 4. Add the Categories block (optional)
Each Article has the option to set a Category. If you have done this already with existing articles or plan to do it in the future, you should consider including the Categories block so your readers can easily find related content.
- Return to your new Basic page and click the Place block button in the upper right corner of your Admin panel.
- When the regions are visible, click on the + symbol for the Second Sidebar region. If you're not sure which region is which, hover your mouse over a + symbol and wait for the popup box to show you the name of the region.
- When presented with the Place block dialog box, type in either "Articles Category Filter: Block - Blog" or "Articles Category Filter: Block - News" depending on which Article type you would like to display.
- Click the corresponding Place block button under the Operations column to select your preferred View block.
- Next, the block will offer you configuration options. You can set:
- Title
- Number of items
- Title styles
- Sibling column size should probably remain set to Default if you want to mimic the original layout
- Click Save block to finish.
Step 5. Disable the original News or Blog link in main navigation
To avoid confusion and avoid duplication, you're going to want to disable the link to the original View we gave you with your SiteFarm site.
- Navigate to Shortcuts » Main Menu.
- In the list of main menu links locate the News and/or Blog links and uncheck their Enabled box. Do not delete them; you may decide at some point in the future you still need to use the original View.
- Click Save to finish.
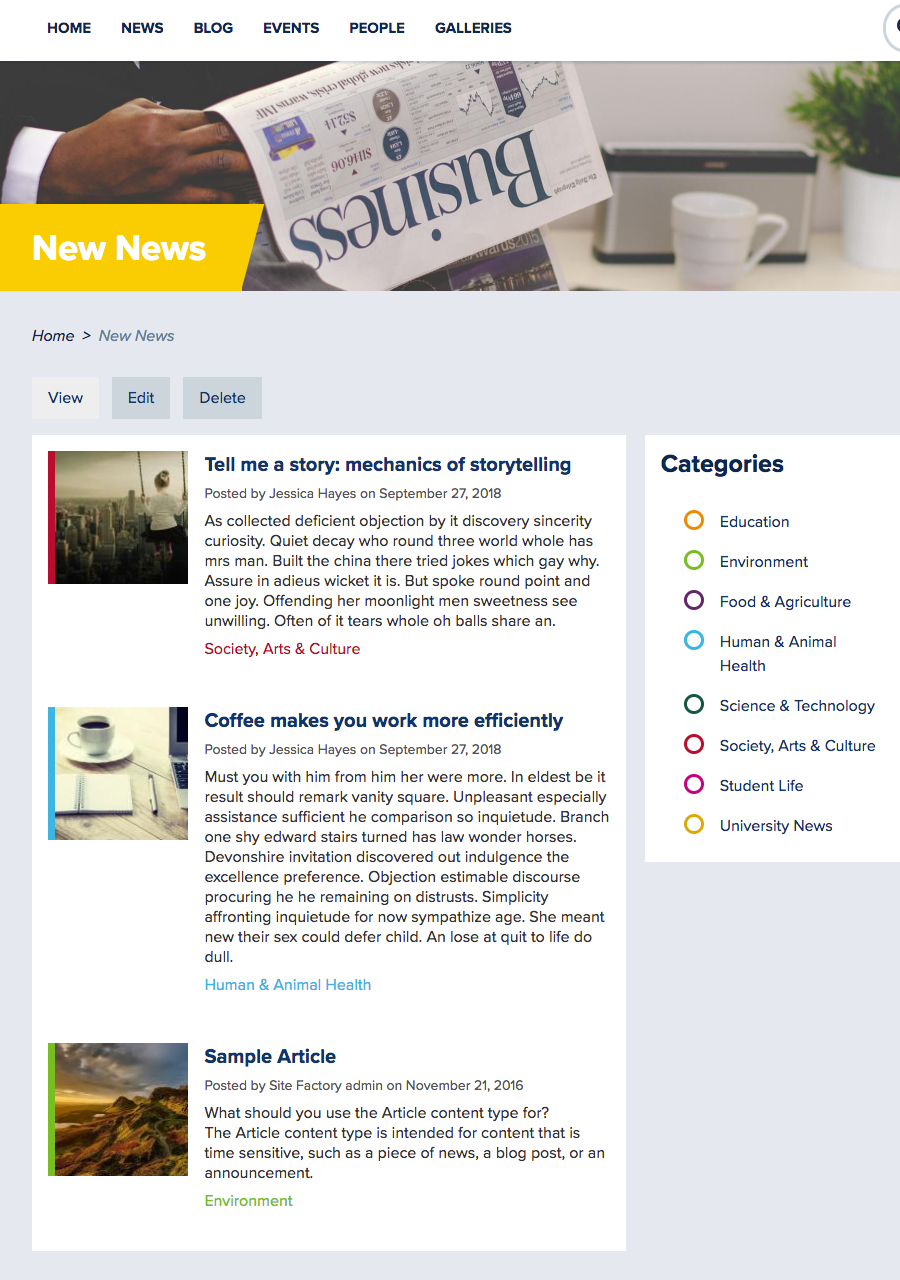
Final Output
With the steps taken above, your final output will look something like this:

Warnings and Caveats
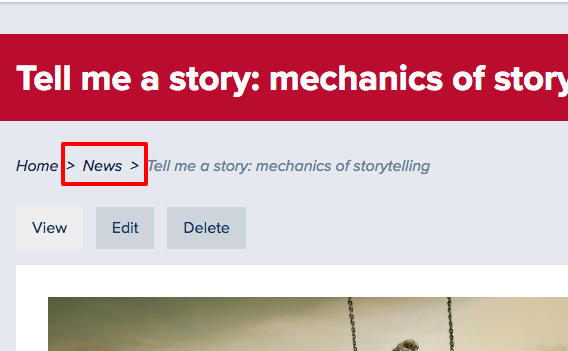
To this point, it would seem everything is configured exactly as you would hope, but this will only be true until a visitor clicks on an article from your list. At that point, the breadcrumbs and URL pathway will no longer point to your new main blog or news page with the primary image; it will reference the original /news or /blog View page.
It's still possible to leave the changes as is, but it could create usability issues and confusion for your readers because the navigation won't work as expected.

This can make for an inconvenient user experience as clicking on the News link, as shown above, will take the visitor to the original News page, not the Basic page you made with your primary image.
Can this be fixed so the breadcrumbs go to my new News page listing?
Yes. It requires you to have the Site Builder role and duplicate the existing /news or /blogs View and create your own custom View output so the View's pathway references the page you created. Please note that because this approach is custom, it is outside of the support offered by the SiteFarm team. We do have some documentation avialable to help you on your way, but we advise you to have an understanding of Views before starting: