CKEditor 5 comes to SiteFarm
Prepare for a streamlined WYSIWYG user experience
Hello everyone,
Our next upcoming release will be arriving this weekend and you’ll be noticing an update to SiteFarm’s WYSIWYG text area icons as we’re updating the CKEditor module from version 4 to version 5.
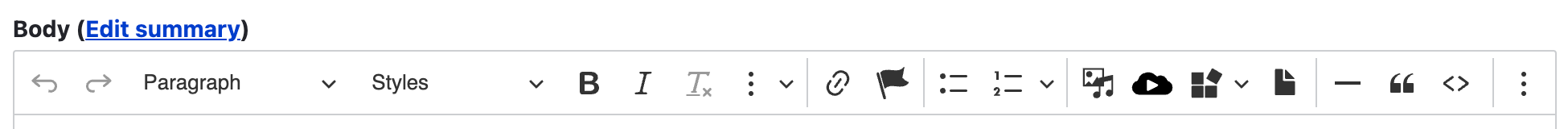
The majority of the functions and features you’re accustomed to using are still there, but you’ll notice immediately that the icon bar has been streamlined into one bar instead of two to present a decluttered user experience. The other icons are tucked away in submenus in a few different sections of the bar and still easily accessible.

Our New and Updated Documentation page will be updated next week to reflect which instructions have been updated by CKEditor 5's release in the event you’re uncertain where to find or use a particular feature.
A highlight of changes
A few changes are noticeable, and we want to make certain to highlight them here to prepare you for the update and reassure you our documentation will reflect the updates so you can get the guidance you need to accomplish your goals.
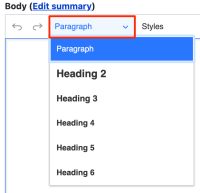
Paragraphs Menu
Assigning a semantic heading will be its own step and easily assigned by highlighting your text and clicking on the desired heading preference.

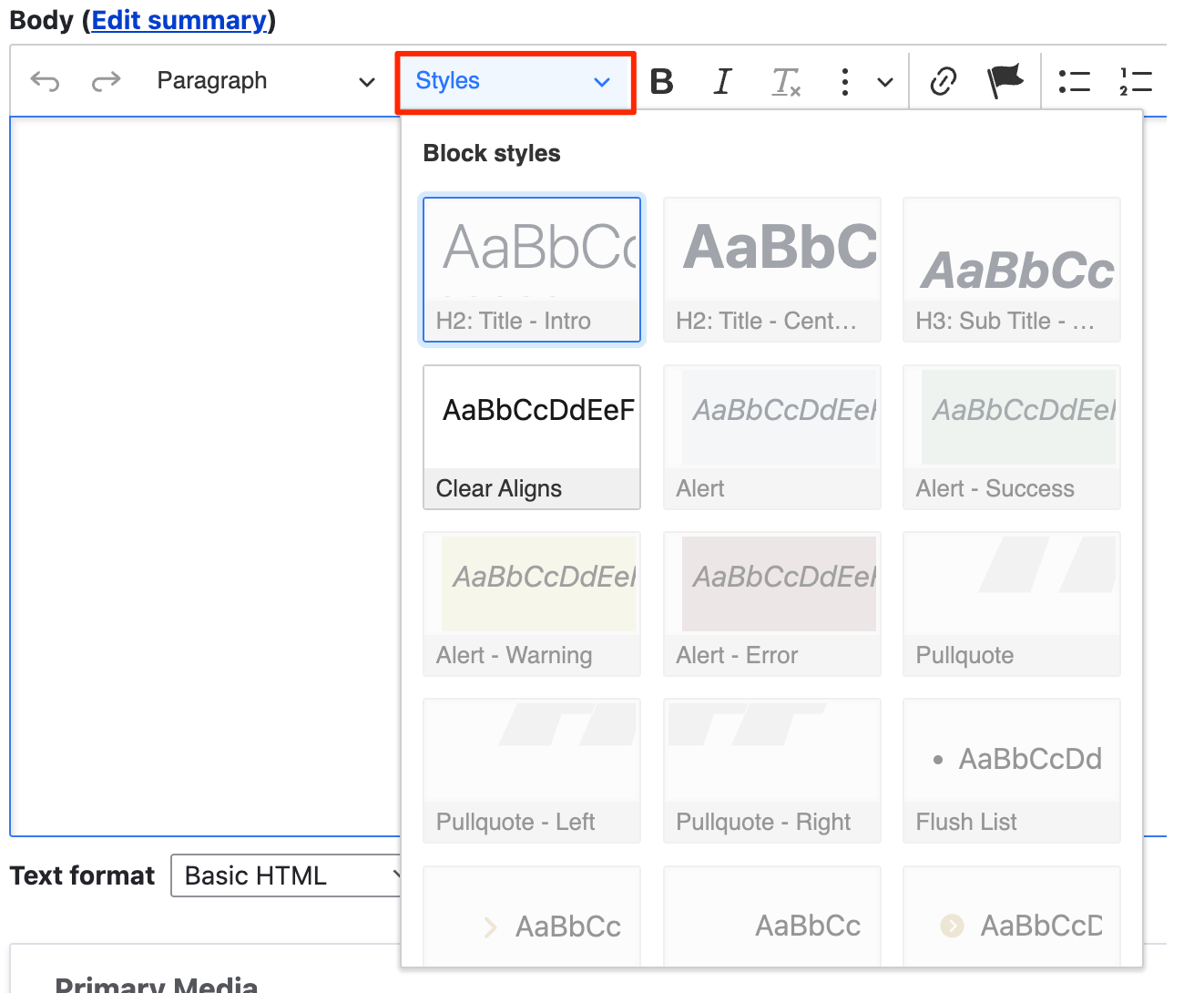
Styles Menu
Styles are the visual formats you can apply to various elements such as titles, pullquotes, tables, lists, buttons, multi-column text, and alert boxes. One significant difference here is that, in some specific cases, you can select and apply more than one offered style to an element.

Sub- and Superscript
Originally part of the Special Characters section of CKEditor 4 with supported documentation for copying/pasting certain notations from other sources, you now have in-page icons for converting typed text into subscript and superscript text.


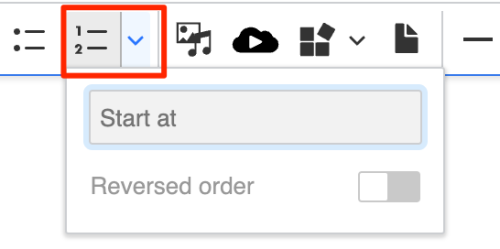
Numbered Lists
Specific to numbered lists you can now indicate the number you wish to have the list being with and also indicate if it should reverse the count in descending instead of ascending order.

Quotes/Pull quotes
Users will need to take an additional step for pull quotes. Create your text, highlight and click the quotes icon. Then, from the Styles menu apply the pull quote style. If you would like to style the author/source credit, you will highlight that portion and click the Italic icon.

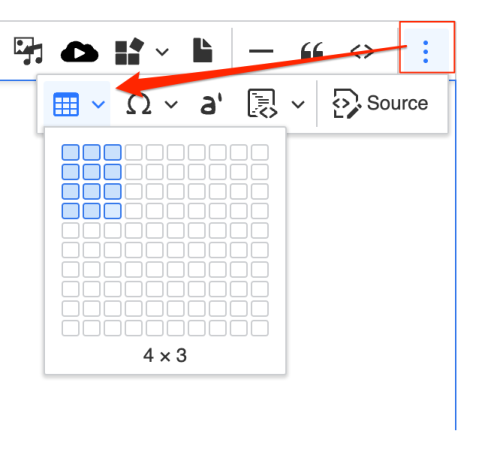
Tables
A nice usability update is part of the change to the Tables section. Once you’ve set your table’s initial size (number of columns and rows), a floating icon menu will be available, above or below the table, giving you access to property menus to change the number of rows or columns, merge cells, and include a table caption, which you want to do because it’s an accessibility requirement.

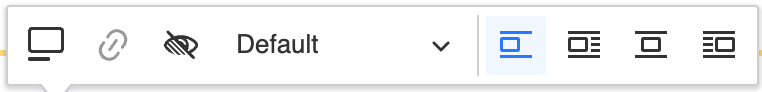
Image properties
When you place an image inside the WYSIWYG you will also note that the “Edit media” button is no longer available. Instead you’ll click on the piece of media directly to access its properties menu:
- Toggle caption on
- Link media
- Override media image alternative text
- View mode size
- Break text, left align
- Align left and wrap text
- Break text, center align
- Align right and wrap text

Code/Insert Code Block
While likely to only see niche use outside of our team’s training documentation, the new CKEditor 5 includes two Code features. Code icon will apply a standard code style to example code typed on the page to differentiate it from regular text. The Insert Code Block icon will embed a div tag style to match the markup/language you plan to display a formatted output for easier reading that mimics software development environments.