
Take in the View: Create a multi-tag filter system for visitors
Project Scope
We recently had a feature request from a client looking for a visitor-facing tag filter system to find content that shares more than one tag. As this is a niche request, the View won't be added to the service, but it's an interesting exercise in creating a user interface that allows your visitors to drill down to the specific topic content they want to see.
Project Outline
- Create a new View
- Design it as a table with all listed content linked to its content
- Allow the visitor to see an exposed filter system
- Let that person select one or more tags from the list
Steps
Create your custom View
- Navigate to Manage » Structure » Views.
- Click the + Add View button.
- On the Add View screen, provide the following:
- View name: Tag Filter (name it however you please, but this will be the name used in this recipe)
- View settings: Show Content of type All tagged with <empty> sorted by Unsorted
- Page settings: check the box
- Page title: Tag Filter
- Path: /tag-filter
- Page display settings: Table
- Click the Save and edit button.
Add the new Fields to your content list
- Locate the FIELDS section in the first column of your View and click the Add button.
- Add the following with the indicated configurations:
- ID: Content
- Exclude from display: Check the box
- Tags: Content
- No changes needed
- ID: Content
- Click the downward arrow next to the FIELDS Add button and click Rearrange.
- Use the pull handle to drag the fields into the following order: ID, Title, Tags, then click Apply.
- Scroll to the bottom and click the Save button.
Configure the filter for your View
- Locate the FILTER CRITERIA section in the first column of your View. By default, the section already includes Published ( = Yes) that we will continue to use, but we still need one for our tags.
- Click the Add button for the FILTER CRITERIA section.
- Select Tags (field_sf_tags) from the list.
- Click the Add and configure filter criteria button.
- In the Configure extra settings for filter criterion Content: Tags (field_sf_tags) dialog box, select the following options:
- Vocabulary: Tags
- Selection type (Note: what you choose here is up to you. Consider that a dropdown menu might be unwieldy if it's particularly long but has the benefit of showing a visitor what is actually available versus a cleaner autocomplete but requires the visitor to know what tags to type in):
- Dropdown
- Autocomplete
- Click Apply and continue.
- In the Configure filter criterion: Content: Tags (field_sf_tags) dialog box, select the following options:
- Checked: Expose this filter to visitors, to allow them to change it
- Filter type to expose: Single filter
- Label: Select one of more Tags
- Operator: Is one of
- Expose Operator: <optional>
- Select terms from vocabulary <your preferred vocabulary>: Leave unchanged
- Checked: Allow multiple selections
- Checked: Reduce duplicates
- Click Apply.
- Scroll to the bottom and click the Save button.
Update the Pager Setting
- In the Page display, locate the PAGER section in the middle column.
- Click on Use pager: Mini.
- Change to: Paged output, full pager.
- Click Apply (all displays).
- Click the Apply button.
- Scroll to the bottom and click the Save button.
Add a Block to the View
Creating the block expands how the View can be used and helps implement the exposed filter block option.
- Under Displays, click the + Add button and select Block from the menu.
- Scroll to the bottom and click the Save button.
Configure the Exposed Filter Block
- Return to the Page display.
- Click the Advanced label in the third column to expand it.
- Change EXPOSED FORM » Exposed form in block: No to Yes, then click the Apply button.
- Return to the Block display.
- Locate the PAGER section in the middle column. Change the Link Display and set the following configuration:
- For: This block setting
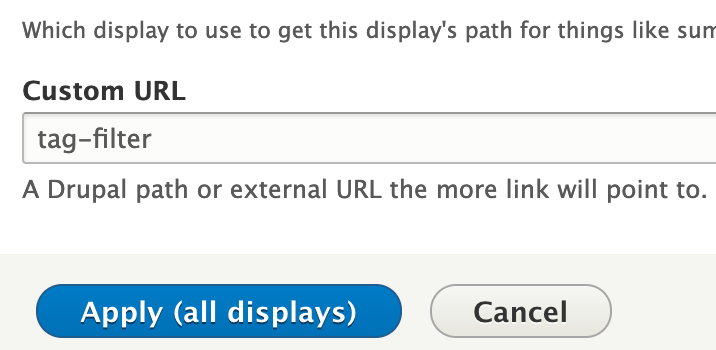
- From None to Custom URL
- Custom URL: the pathway where your page is located. In our example, that would be 'tag-filter' but in this case, it is essential to leave off the preceding slash.

- Custom URL: the pathway where your page is located. In our example, that would be 'tag-filter' but in this case, it is essential to leave off the preceding slash.
- Click the Apply (this display) button.
- Click on EXPOSED FORM » Exposed form style » Settings and, in the dialog box, check the box for Include reset button (resets all applied exposed filters) to include a Reset button. Click Apply.
- Locate and expand the ADVANCED section and change the following:
- Locate and click Use AJAX.
- Check Use AJAX.
- Click Apply (all displays) to finish.
- Scroll to the bottom and click the Save button.
- Locate the PAGER section in the middle column. Change the Link Display and set the following configuration:
Test your new Tag Filter View page
- Navigate to your View page by either typing in the URL you created (example: adding /tag-filter to my site's domain name) or, while in your View's Page display mode, look to the far right for the View page button.
- Add your tag filter operator:
- While on your View page, click the Place block button in the upper right corner.
- Click the + symbol for the Second Sidebar region. Please note, you can select whatever region you prefer, but we'll use the Sidebar for this example.
- Being typing 'Exposed form' and look for a block name that matches what you named your View. In this example, I'm looking for Exposed form: tag_filter-page_1.
- Click Place block to select the appropriate block.
- Click Save block.
- Review and test your work by selecting one or more tags from the list and clicking the Apply button.
Final Thoughts
This particular View example was built from scratch, but it just as easily could have been created by duplicating an existing View, such as Articles Latest News or Articles Latest Blog. The difference between these would be that our example here uses a table for its page display output, but one of these copied Views would output a list of familiar teasers instead. It's worth experimenting with the outputs to see what kind of listing works best for the type of information you want to share with your visitors.