TIP: if you're planning to create a link to content inside your site, it's a good idea to already know its URL or keep a second tab window open to access the page to which you want to link.
- From inside your WYSIWYG highlight the text that should contain the link.
- Click on the Link icon:

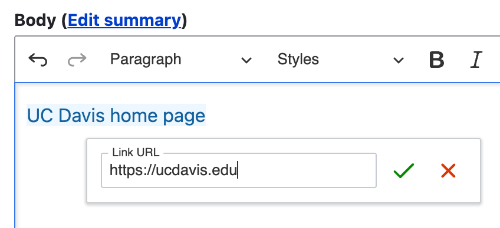
The Link URL field will appear and allow you to type in your relative or absolute URL pathway:

- Click the Checkmark button to continue.
- Scroll to the bottom of the page and click the Save button.
Link Formats
Links need to be formatted correctly depending on where they point.
- Internal links - links pointing to content that exists on your site
- home page
- Any link that points to your home page should use: <front>
- other pages on the site
- Begin with a backslash: /
- Excludes your root domain (https://yoursitename.ucdavis.edu)
- Example: /resources/lab-locations
- home page
- External links - links pointing to content outside of your site
- Must always begin with https or http
- Should be a full URL domain name in addition to the pathway
- Examples:
- https://ucdavis.edu
- https://www.ucop.edu/electronic-accessibility/index.html
- Anchor links - links pointing not just to a specific page, but to a specific spot on the page
Embed links to files in your body text
Learn the best practices for embedding links to your media files or uploaded files in our "Upload, embed, and link to files into your page content" page.
Insert links around images
The process is similar, but requires you to click on the image to give it focus. Read the image link documentation for details.
ACCESSIBILITY ALERT!
You may have noticed you do not have the ability to force links to open in a new tab or a new window--this is by deliberate design.
To the best of our ability, as a campus community, we must strive to adhere to best practices to make all our web content equally accessible to our community members. Forcing links to open in a new tab or window can cause problems for people who use screen readers or have visual limitations and may be disoriented by your forced link behavior. For these visitors, the Back button on their browser will not function and they may not realize you have changed their view, creating a poor, even frustrating user experience.
Allow people to choose how to interact with your links; those who prefer to open links in new tabs or windows will already know how to do so, and everyone else will still have the use of their Back button.