
Wireframe Your Next SiteFarm Project with LucidChart
Please note that these instructions are now obsolete,
but the wireframe objects may still be helpful in visualizing your projects.
The Need
Wireframes are a design deliverable that allows content architects and designers to work together to plan and organize a website's content and page elements without getting into color, fonts, or other specific design details. It is intended to be more structured than a quick sketch, but less specific than a design mockup. These quick, rough, prototypes allow discussions to be held about functionality, behavior, and content hierarchy.
With the release of the SiteFarm Design Kit, and the demand for custom design work, there is a growing need to quickly wireframe content based on the visual elements available in SiteFarm's web pages. The following tools will help you.
The Tools
LucidChart is a cloud-based diagramming application used to make anything from flow charts to site maps. I personally have been using it for years and find it to be a quality product with new features coming all the time. If you have never worked with LucidChart before then adding our templates to your account will provide a great starting place to begin experimenting.
The Templates
We are providing three Lucid Chart templates to help you wireframe your next SiteFarm project. The first two are the starting state for a home page and an internal page that contain a few sample elements. These are meant to save you the time of setting up the default page layout. The third template is a collection of elements from pattern lab that have been converted into wireframe style elements and are meant to be copy-pasted into new projects using the above mentioned templates.
The Instructions
The following instructions will assist you in using the templates to create new documents, adding elements to those documents, adding elements to those documents, and using Shapes in LucidChart.
Using the Templates
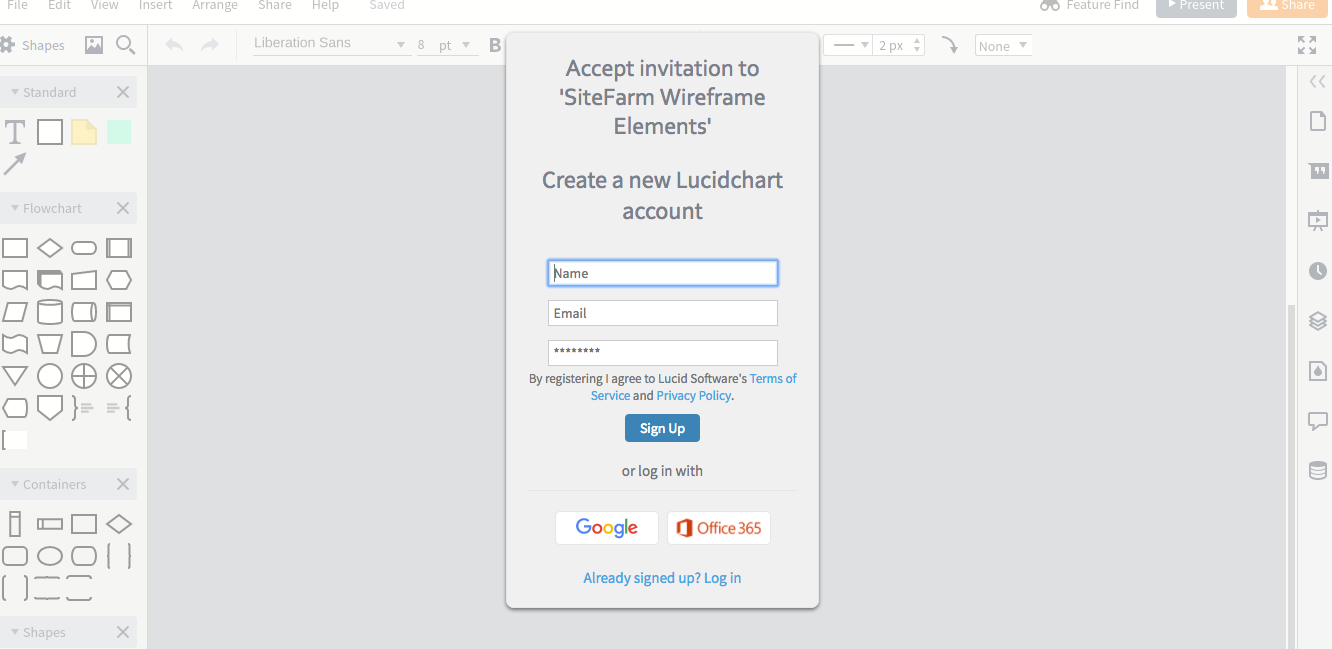
- Click one of the links to a template.
- On arriving at LucidChart, you will be prompted to log in. After logging in it will open the template in "view-only" mode.

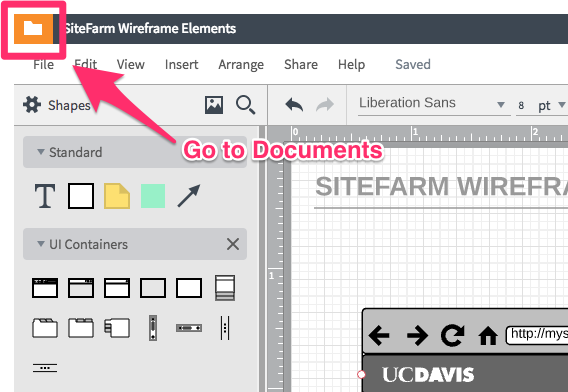
- Click the little folder icon in the upper left corner to go to your documents.

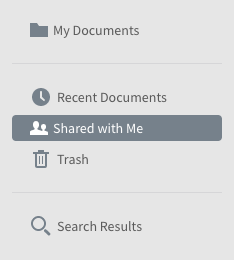
- Click on the "Shared with Me" tab located in the sidebar.

- Your selected template will now appear. Hover your mouse over it and use the "New" button to create new instances of the template to begin your project.
Note: In the case of the SiteFarm Wireframe Elements file, you will need to create a new instance of it in order to copy paste elements to your new documents. Also note that the main menu and quick links menu drop downs can be visibly hidden in the layers panel.
Work Faster with Shapes
The drag 'n' drop nature of Shapes in LucidChart is what makes the application so easy to build with. There are a great many Shapes already available to you in in the shapes library, and I will leave you to explore those, but in an effort to create a stock of UC Davis and SiteFarm specific shapes there are two assets at your disposal.
Creating Shapes from Document
The first asset is the SiteFarm Wireframe Elements discussed in the Using the Templates section above. To create your own shape library out of these elements you can do the following:
- Click Shapes in the upper left of the screen

- Scroll down to the custom shapes area and create a new custom shape library with the name you want by typing into the field at the bottom and clicking the plus icon. I find it easier to sort my shapes into smaller groups of items so they can be toggled on and off as needed.

- Once your custom library is created, return to your document.
- Right click on an element on the page you wish to add to your new custom shape library and choose, "Add to Custom Shape Library." Your custom library should appear in the fly out menu after you hover over this option. Select your preferred library.
- In the future, you can now access your custom library from the shapes menu in the left sidebar and drag ‘n’ drop these elements onto your page.
Importing Shapes from SVG
The second asset at your disposal is bulk importing shapes from SVG files. This is great for logo sets, and social media icons, but not so much for elements whose text and shape you will want to customize. This is why I created the SiteFarm Wireframe Elements template; there is currently no way to export native LucidChart shapes. You can only import SVG, which doesn't allow individual bits of a shape to be customized.
That being said you will find all the element in the SiteFarm Wireframe Elements template in SVG form in this library and you can import them if you want, but they are not going to be very helpful, and some exceed the import file size limit.
I suggest importing the following groups of SVG elements for wireframing, as they are all within the import size limit and you will find them helpful for customizing your wireframes.
- Focal Link Icons (/atoms focal link icons)
- Panel Icons (/atoms panel icons)
- Image Styles (/atoms image styles)
- Logos (/atoms logos)
I would recommend getting all other shapes from the template file.
To import these SVG groups:
- Go to your shapes menu
- Create a new custom shape library
- Select your new library in the shape menu
- Click the big + icon
- Click the button for "Choose File(s)"
- Browse for the SVG(s) and select them from your computer
- Click "Upload" to have them added to that library
Wrap Up
Well that should be it. Hope you find this helpful. Happy wireframing.